I kept my sites on Cloudways for more than five years because of convenience and how inexpensive it is to host 5 to 10 sites in a small Digital Ocean Droplet.
I was paying like $11.50 a month.
What was being preventing from using Digital Ocean is how complex adding a few sites to a single server could be for non-techies.
The other day bothered by Cloudways forcing its users to use Immunify360, I started checking Cloud Hosting providers and I said to myself that it was time to give it one of them a try.
CloudPanel is free so I could migrate all my WordPress sites to a Digital Droplet and:
- Pay $6 and save $5.
- Pay $7 or $8 and have a better server.
- Pay $12 and double my server resources.
This post is the result of testing CloudPanel on Digital Ocean and consider it as the future for hosting my WordPress sites
Installing CloudPanel on your Digital Ocean Server
I have had a Digital Ocean account since 2019 but you can create a new account and get $200 that you can use for the first two months of hosting your site in Digital Ocean
I funded my account, something you can do via PayPal or by adding your credit card.
First and Foremost, CloudPanel has a guide to help you install the panel on your Digital Ocean Server via its MarketPlace Custom Image or Solution.
The guide is pretty straightforward about what you have to do to get your panel running:
Consider this:
- Since I know I have survived the my Cloudways era using the cheapest Digital Ocean server, I know I can choose a basic plan again and not run into issues related to server resources.
- If you have a site which is pretty much static, you won’t run into any issues by choosing a $6, $7 or $8 plan. Woo Commerce and membership sites will require a higher plan.
- If you are unsure about what plan to choose, you can go for the basic one by going to your server and then resize it.
- Additional you can choose weekly or daily backups in case something goes wrong with your server or you can make the backups yourself and use them whenever something bad happens to your server.
- If you don’t choose backups at the moment of the creation of the server, you can always enable them later.
- When using root password for your server authentication method, make sure that you set a strong password, hopefully a complex password.
- If you want to add more robust security to your server, consider creating SSH keys.
- Use your reserved IP address for the panel and for the websites you host with it. I changed from the IPV4 address to the Reserved IP and nothing bad happened.
- Finally, if you don’t see your panel or website, check from a different browser and clear caching before panicking and start troubleshooting.
Your CloudPanel URL
Once your CloudPanel is fully working, you should do something about its URL so it doesn’t look like this
https://140.184.234.108:8443and you access it by using something like this.
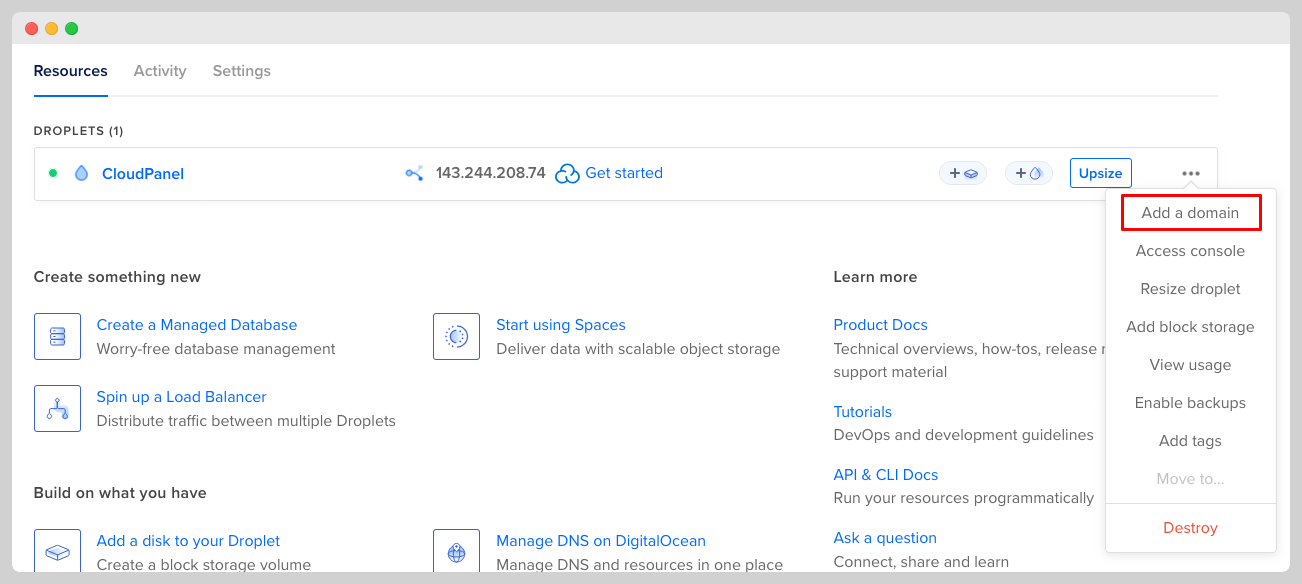
https://cloud.wpsurfer.com/loginFirst, you have to add the domain to your droplet

Secondly, I usually use a subdomain for these cases, so you just need to create an “A Record” that points to your IPV4 Public IP Address.
Thirdly, go to your CloudPanel >> admin area >> settings and just add your CloudPanel Custom Domain and save the changes.
When you add a domain to your panel, you can create Cloudflare Firewall rules to protect your panel.
CloudFlare Firewall for the Panel
I am huge fan of CloudFlare for optimizations and security and so far I have been able to use Cloudflare as I always have.
I couldn’t add the domain to my panel until I set the Proxy Status to “DNS Only”.
Once the site was added, I set the proxy status of the domain back to “Proxied” and blocked access to the panel except for a single IP address.
CloudFlare SSL Certificates
The SSL certificates between Cloudflare and the origin server can be a problem sometimes.
I had to install SSL certificate manually for one of my static sites.
I created a WordPress site twice and both times, I was able to add a Let’s Encrypt SSL certificate.
In all cases, SSL/TLS encryption is set to Full (strict)
If you run into issues, do everything you have to do using “DNS only” and then when you are sure that everything works properly, set it back to “proxied”
Check your sites on different browsers or devices before troubleshooting.
Using CyberDuck or FileZilla
CloudPanel provides you with a File Manager so you can edit, delete and add files to your installation.
I have always used CyberDuck to work on the WordPress installation so I created a FTP User to see if I could check the installation and I got all type of errors trying to do so.
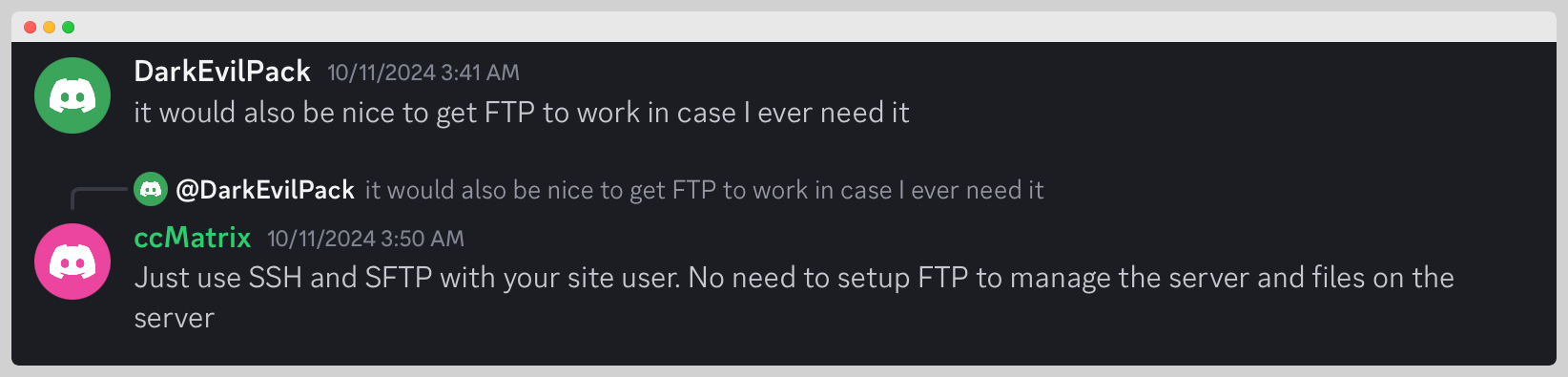
I got a bit frustrated so I decided to search for FTP conversations on CloudPanel Discord Server and I found this:

I added a SSH User, (username and password) and tested uploading a file to a static site and everything worked as a charm.
But you don’t really need to create a SSH user, just use the username and password that you will find on your CloudPanel dashboard >> sites >> your domain >> settings>> user settings.
Using SSH keys is always recommended if you keep security in mind.
You can create and use the username and password that you can find or create on dashboard >> sites >> your domain >> settings>> SSH/SFTP>>SSH Users but you might end up having folder permission problems.
Static Sites with CloudPanel
I have always thought that CloudFlare Pages was a great solution to upload your static files.
The problem with CloudFlare is that you need to commit changes via GitHub or upload the whole folder again if you want to make a tiny change to a page.
You can use terminal and GIT and Python but most people don’t want to do that or can’t do that.
Creating Static Site
Your WordPress site can remain online or you can work on it by using Local, DevKinsta or Docker Containers.
Alternatively, you can use free tier of InstaWP but remember that those sites are kept alive for 7 days only and then they are deleted.
If you own a WordPress site, use plugin such as Simply Static or Staatic to create the static version of your site
With CloudPanel, you just have to go to your installation via your favorite File Manager and add your static files and folder to:
htdocs/your-site-name/If you need to change a single file, you just replace it and that’s pretty much all you have to do.
In case you want to push a wide-site update, upload the folder with a name such as your-site-name01 to the htdocs folder, delete the old folder and change the name of the “your-site-name01” to “your-site-name”.
Clear cache if you are using Cloudflare or some of its alternatives
404 Page for Static Sites
By the way, if you want a 404 page to be shown when no content is found. You must add the 404 page to the root folder and add these few lines to the VHost File.
Just replace the root directory with the root directory of your application
# Add this section for custom 404 error page handling
error_page 404 /404.html;
location = /404.html {
root /home/site-user/htdocs/yourwebsite.com;
internal;
}If you are using CloudFlare APO, you can keep using it.
For more Advanced Users
If you feel comfortable using Docker, you can create a WordPress website using Docker Compose and Docker Desktop.
I rather use Docker than its alternatives.
The whole process of pushing a new version of my local WordPress site to Digital Ocean takes me like two minutes.
- A custom single-file Python Scripts can help you with the whole process of creating a static version of your site.
- Python and RSync can also help sync the local website with the remote server.
- You can clear Cloudflare Cache using the API Token so you don’t have to log in to your account and do it manually.
I could turn all my static sites into static sites thanks to CloudPanel and some custom python scripts that have contributed to the process of pushing only changes to production.
CloudFlare Speed and Security
For Cloudflare users, keep using Full Page Caching and check once in a while your percent Cached stats.
If you have a free firewall, keep it since as far as I know the scans will continue as usual regardless if your site is static or not.
Is CloudPanel for Everyone?
It is not definitely for everyone since you need to be able to migrate websites in case your server fails beyond repair.
I usually read the conversations that take place on the Official Discord Server and find users demanding help when their sites get hacked or something happens with their server or sites.
If you don’t how to make a back up, migrate a website, restore a site, create a simple Firewall, CloudPanel isn’t for you.
CloudPanel makes hosting sites easier but it doesn’t eliminate the need to know how to manage, update and secure a server.
I suggest users with no website management skills to use other managed cloud hosting services such as Cloudways, RunCloud, Server Avatar, Server Pilot, GridPane etc.
Will your Sites be Secure?
If you do dumb sh*t like installing nulled plugins and themes, you will get hacked regardless of the hosting provider or hosting panel you use.
I use two or three plugins for all my websites.
I use the CloudFlare Official plugin and Advanced Custom Fields and my theme is a custom version of GeneratePress.
If you know those pieces of software well, you’ll know that Advanced Custom Fields is probably the most problematic of the four in terms of security.
In case there is a vulnerability in one of those plugins, my theme or WordPress core, I have a solid Firewall to block attacks and malicious scans.
When it comes to Digital Ocean and CloudPanel, you can do this to make sure your server and panel don’t get hacked.
- Add a subdomain to your panel and block access to it.
- Create a Digital Ocean Firewall to prevent unauthorized shell access.
- Use super complex password for your panel and Digital Ocean account.
- Use Two-Factor authentication for your panel and server account.
Make backups regularly in case something unfortunate happens to your server.
If something bad happens to your server, hosting panel or account, you can always take your clean sites elsewhere or deploy another server and move them there.
If you have static sites and you rarely make changes to it, consider working locally and create a static websites instead of WordPress websites.
CloudPanel had serious vulnerabilities in the past that apparently make many servers and sites vulnerable.
Hopefully that’s a thing of the past.
Digital Ocean Server Firewall
This is the configuration to protect the server whether you are using CloudPanel or not.
Inbound Rules for Transmission Control Protocol
| Type | Port | Sources |
| SSH | 22 | Your IP Address |
| HTTP | 80 | All IPV4 IPV6 |
| HTTPS | 443 | All IPV4 IPV6 |
| MySQL | 3306 | Your IP Address |
Frequently Asked Questions
These are some basic answers to some common issues that might arise when using CloudPanel
I Removed the Custom CloudPanel URL
If you removed the custom CloudPanel URL, you might not be able to access CloudPanel via its IP address. In such case, you have to login via SSH and allow 8443 temporarily
CPU Usage and Bandwidth
I fully cache my sites so running out of resources was never an issue. When you have static sites, the chances or needing to move up to a higher plan is even less.
Blocking Bots or IP Address Via CloudPanel?
I don’t think that Blocking Bots or IP addresses manually makes much sense. Attacks can come from different IP addresses and user agents can be faked.
Final Thoughts
I think CloudPanel is a great cloud panel. I never thought that hosting static sites with was that easy.
I also learned that if you want to host static version of your WordPress, you don’t need to manage a server since CloudFlare Pages lets you do that for free.
Even Digital Ocean lets you host three static sites for free, so I decided to move all my sites to CloudFlare Pages.
If I ever need a Python, PHP, Node.JS site, I will use CloudPanel again.