I have been trying to improve the experience for my site visitors by customizing different parts of my website such as the search results page.
Optimizing everything related to search is helpful when you have lots of posts and pages.
These are tips and code snippets that will help you create a custom search results and non-results page on GeneratePress
GeneratePress: Navigation Search
I stopped using the navigation search a while ago because I was obsessed with page speed so reducing requests was my best approach to page speed.
I thought that most people were not using the navigation search anyways until I had issues finding my own content
If I couldn’t find my own content among a sea of posts, I figured that some visitors might also struggle with that too.
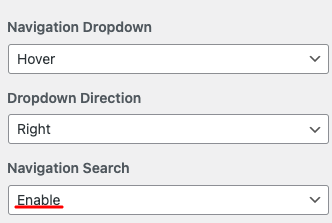
My first task was to enable the navigation search option in GeneratePress by going to Layout and then to Primary Navigation

If you want to customize the background and text color, you can go to color section of the customizer and do that.

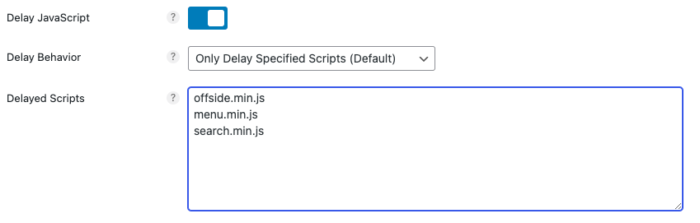
If you are concerned about the speed of your site, you can delay the execution of the navigation search script using plugins such as Perfmatters, FlyingPress, Flying Scripts, WP Rocket, etc.
I use PerfMatters to delay the “search.min.js scripts and other scripts which are not necessary as soon as your page loads.

If you place ads on your site, ads are way worse than all those lightweight scripts.
WordPress Native Search Form
If you need to place a search form on different parts of your website, you can add this code snippet to your functions.php or use your preferred code snippets plugin (better choice)
add_shortcode( 'search_form', function() {
ob_start();
get_search_form();
return ob_get_clean();
} );Snippets to Customize Search Results
The core WordPress search function is pretty basic so it will include any post, page, or post type if the keyword you search is mentioned once.
These are some code snippets that can help you improve your search results.
Exclude Pages from Search Results
If you want to exclude pages from your search results, add this via your favorite code snippets plugin.
function remove_pages_from_search() {
global $wp_post_types;
$wp_post_types['page']->exclude_from_search = true;
}
add_action('init', 'remove_pages_from_search');Include Post Types in Search
This is a different approach than the one provided by the previous code, in this case, you have to indicate what post types you want the search feature to take into account when it delivers its search results.
function include_post_types_from_search( $query ) {
if ( is_search() && $query->is_main_query() ) {
$query->set('post_type', array( 'post', 'product' ));
}
}
add_action( 'pre_get_posts', 'include_post_types_from_search' );Source: GeneratePress
Change Search Page Slug
If you want to change the “search page slug” to whatever you want, use this code snippet
/**
* Change search page slug.
*/
function wp_change_search_url() {
if ( is_search() && ! empty( $_GET['s'] ) ) {
wp_redirect( home_url( "/search/" ) . urlencode( get_query_var( 's' ) ) );
exit();
}
}
add_action( 'template_redirect', 'wp_change_search_url' );Limit Search Results to Post Titles
If you want to limit search results to post titles only, use this code snippet
function __search_by_title_only( $search, &$wp_query )
{
global $wpdb;
if ( empty( $search ) )
return $search; // skip processing - no search term in query
$q = $wp_query->query_vars;
$n = ! empty( $q['exact'] ) ? '' : '%';
$search =
$searchand = '';
foreach ( (array) $q['search_terms'] as $term ) {
$term = esc_sql( like_escape( $term ) );
$search .= "{$searchand}($wpdb->posts.post_title LIKE '{$n}{$term}{$n}')";
$searchand = ' AND ';
}
if ( ! empty( $search ) ) {
$search = " AND ({$search}) ";
if ( ! is_user_logged_in() )
$search .= " AND ($wpdb->posts.post_password = '') ";
}
return $search;
}
add_filter( 'posts_search', '__search_by_title_only', 500, 2 );If you want a better search then you may want to add a search plugin such as Relevansi
Custom No Search Results Page
When visitors use the search navigation, they will get two immediate outcomes.
- Some Results
- No Results at all
Customizing the “No Search Results’ is quite easy
- Go to Appearance
- Then to Elements
- Then click the “add new element” button
- Choose “Block” from the Element Type dropdown menu
- Add any content you want
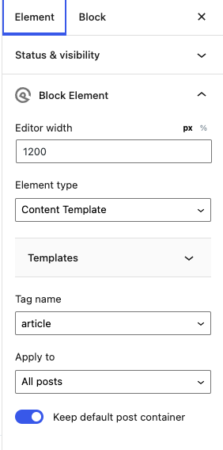
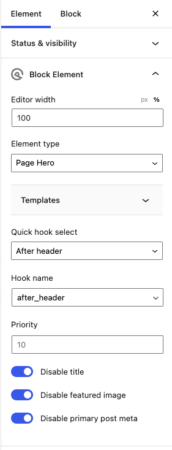
- Choose these options from the element section

Once you do that, go to display rules, then choose ‘No Search Results’ from the location options and publish the element.
Custom Search Results Page
Customizing the search results page can be quite simple if you want to take the easy route.
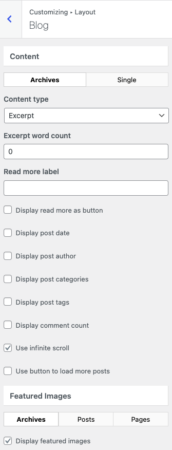
The more traveled road requires that you customize the search results using the blog options in the customizer.

You can customize other aspects of the archive pages using custom CSS so these results look similar to other results such as the ones created by the GenerateBlocks Query Loop Block
This is the CSS I am using to align the heading text to the center and decrease the margin of the image.
.search-results h2 {
text-align: center;
}
body.search .inside-article .post-image {
margin-bottom: 15px;
}
body:not(.single) .entry-meta {
text-align: center;
color: #000;
font-size: 14px;
margin-top: 15px;
}
.post-image img {
border-radius: 15px;
box-shadow: rgba(23,43,99,.2) 0 7px 28px !important;
}Header Page
You can create a header for Search and No Search Results Pages
- Go to Appearance
- Then to Elements
- Then click the “add new element” button
- Choose “Block” from the Element Type dropdown menu
- Add any content you want
- Choose these options from the element section

Once you do that, go to display rules, then choose ‘No Search Results’ and ‘Search Results’ from the location options and publish the element.
If you are merging these elements with the site header, make sure to include ‘No Search Results’ and ‘Search Results’ pages to it.