Ezoic made Leap, their speed tool available for all publishers to make sure they pass Core Web Vitals.
Speed issues were one of the reasons why I left Ezoic in 2020 and Leap was one of the reasons why I decided to give Ezoic another try in 2021 and 2022
You can activate Ezoic Leap and see if your site speed improves, stays the same, or get worse with it
These are my thoughts about why I am not going to use Ezoic Leap in the near future.
Table of Contents
- My WordPress Sites are Already Fast
- Ezoic Leap Review
- Ezoic Leap: Overview (1)
- Ezoic Leap: Core Vitals (2)
- Ezoic Leap: Optimization Settings (3)
- Video Tour: Ezoic Leap
- CSS Optimization
- Images
- Static Asset Cache Policy
- Pre-Connect Origins
- Minification
- Script Delay
- Content
- Technologies (4)
- Ezoic Lab and Leaderboard (5&6)
- Ezoic Caching is the Champion
- Ezoic Leap: Questions and Answers
- My Results without Ezoic Leap
- Thoughts
- Conclusion
My WordPress Sites are Already Fast
First of all, I would like to tell you that my sites are optimized and load really fast.
I started optimizing my sites before Core Web Vitals became a ranking factor.
These are some of the services, plugins, and themes I use across some of my sites:
| Hosting | Cloudways |
| CDN | CloudFlare |
| Theme | GeneratePress and GP Premium (1 & 2) |
| Builder | GenerateBlocks and GenerateBlocks Pro (3 & 4) |
| TOC | Table of Contents Plus (5) |
| SEO | Smart Crawl (6) |
| Ads Insertion | Ad Inserter (7) |
| Snippets | Code Snippets(8) |
| Optimization | Perfmatters (9) |
| CPT | Metabox Custom Post Types (10) |
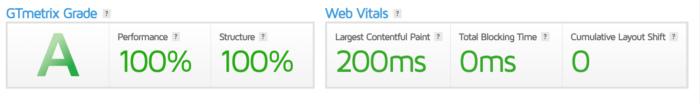
These are the rest results from one of my sites:

Optimizing a site with Adsense ads is not that difficult because you can delay the execution of one single script and your speed tests would look like this if everything else is properly optimized
Ezoic Leap Review
The first thing that I would like to say is that Ezoic Leap is in beta so we might see some improvements in the future.
Sites are all different, some of them are optimized for speed and some of them are not.
Since my sites are optimized for speed, I feel like I don’t need most of the stuff that Leap has to offer and I will tell you why
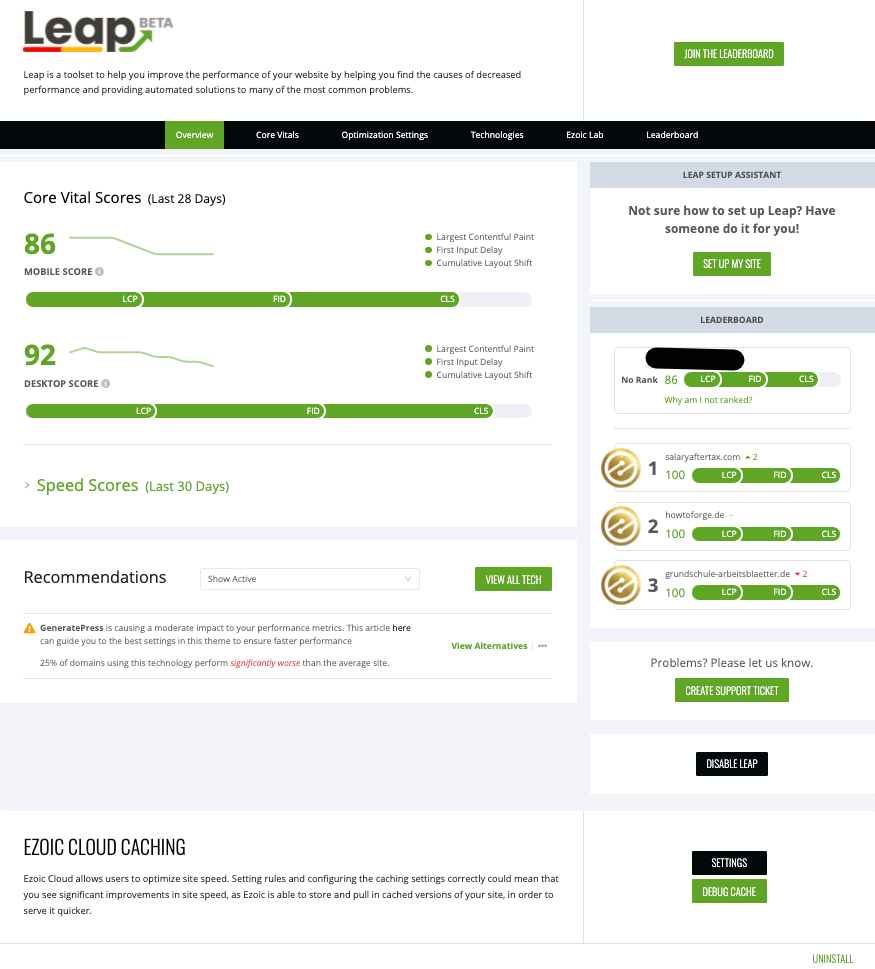
Ezoic Leap: Overview (1)
The Ezoic overview tab is something I am not interested in. It is just “bloat” that makes things easier for lazy publishers.
If you care a bit about speed optimization, you will know that you can test how fast your site loads in Google Page Insights or check how your site performs in Google Search Console.
This is how everything looks in the overview tab.

I would invest more time in improving things that really move the needle instead of spending seconds in this tab.
Ezoic Leap: Core Vitals (2)
I appreciate the effort because the information from this section is displayed clearly, however, this section is another waste of resources to make lazy Ezoic users even lazier than they already are.
I can see all of that in Google Search Console. You can see what posts are underperforming in terms of speed there.
If you can’t understand the speed options and reports in the Google Search Console, the technical side of managing a site is definitely not your thing.
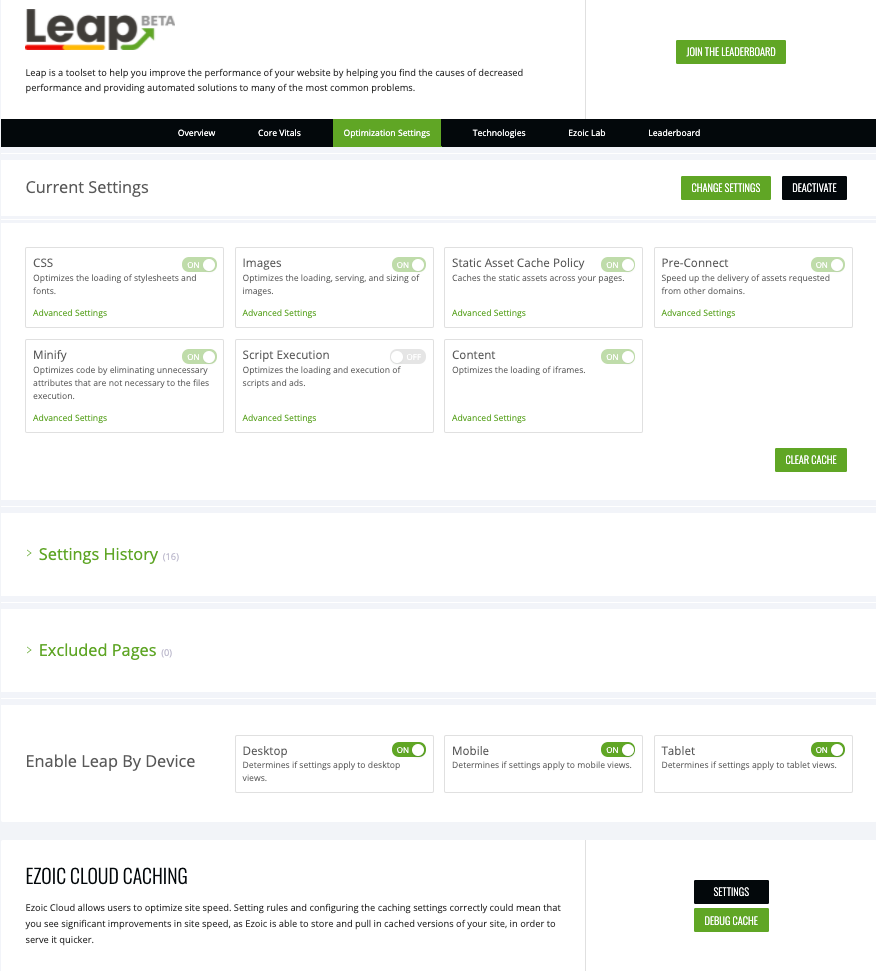
Ezoic Leap: Optimization Settings (3)
The optimization setting tab is where the magic happens, all the optimizations that you need to make your site faster are in this tab.

Let’s check each one of them and try to understand what they mean.
Video Tour: Ezoic Leap
Before that, take a short tour so you get to see what is inside it.
CSS Optimization
The CSS Section is useful to optimize the CSS and fonts:
| Critical CSS | Deactivated |
| Remove Unused CSS | Deactivated |
| Remove Unused CSS by Page | Deactivated |
| Optimize Fonts | Deactivated |
| Preload Fonts | Deactivated |
| Custom CSS | Deactivated |
These are some thoughts and questions about this section:
- I don’t use Critical CSS because my site loads fast. About this practice, WP Johnny says that the implementation of Critical CSS is “ an old *ss tactic now coming back in popularity cuz of bloated page builders”
- Critical CSS might cause CLS issues.
- Removing unused CSS is something worth considering but I haven’t seen any improvements after implementing it via Ezoic LEAP. The unused CSS is still the same after the implementation according to PurifyCSS.
- Purify CSS, WP Rocket, Perfmatters, and FlyingPress actually do a better job in this department.
- You can remove CSS manually if you like to get your hand dirtier with CSS.
- I am using system fonts so I don’t need to optimize fonts. This option doesn’t optimize the problems that fonts in Ezoic ads add to your site.
- If you want to use Google Fonts, you can host them locally using Perfmatters.
- System fonts don’t cause any speed issues.
- You don’t need to preload fonts if you are not using Google fonts.
- I don’t like adding Custom CSS via a caching plugin or a CDN. You can add CSS via additional CSS in your theme customizer or a child theme.
Let’s go to the next optimization
Images
This is an interesting section because it can optimize your images.
| Lazy Load Images | Deactivated |
| Next-gen Format | Deactivated |
| Resize Images | Deactivated |
| Preload Background Images | Deactivated |
| Set Explicit Width and Height | Deactivated |
These are some thoughts and questions about this section:
- I don’t use that many images and sometimes I don’t add any images to my posts.
- If I add images to my posts, these will go below the fold.
- Lazy loading is a core WordPress functionality and takes care of them.
- WordPress added WebP support in WordPress 5.8 so you can convert new images to WEBP using convertio.
- I don’t have background images to preload or these are present in pages where I display only one ad.
- You can upload and resize your images before uploading them to your media library using ResizeImages.net
- Images have never been an issue for me, I place them below the fold and they don’t mess with my site speed.
- You can add dimensions to your site using the CSS customizer or your favorite code snippets plugin.
- Caching Plugins and Perfmatters can help you deal with some of the optimizations
Static Asset Cache Policy
This section lets you control what browsers should cache. The benefits of this would be for returning visitors.
| Images | Deactivated |
| Stylesheets | Deactivated |
| Scripts | Deactivated |
| Fonts | Deactivated |
As far as I know, this won’t improve scores in page speed tests.
Pre-Connect Origins
Pre-connect Origins parses your page to identify other domains you are requesting assets from. It then adds tags to tell the browser to pre-connect to those domains to speed up the loading of those assets.
| Pre-connect Origins | Deactivated |
My site doesn’t request information from other sites, everything is text, stylesheets, and scripts
The only external requests are ads.
Since this is not alien technology, this can be easily done via caching plugins or optimization plugins such as Perfmatters.
Minification
Minification is the process of removing unnecessary or redundant data without affecting how a resource is processed by the browser.
Minification is something that you can activate since this feature won’t break your site.
| Minify JS | Deactivated |
| Minify CSS | Deactivated |
| Minify HTML | Deactivated |
I have implemented minification via CloudFlare so I feel that activating those via Ezoic Leap could be redundant.
- WP Rocket will tell you that minifying HTML is a waste of time since the implementation doesn’t really do much in terms of speed.
This minification from Leap might be better than the one from CloudFlare but I don’t think your scores will move from 40 to 90 after implementing it.
By the way, if you add CSS to your site via the customizer or any other method, minify the code using this online tool.
Most plugins and theme developers know this and minify their styles and scripts so you don’t have to.
Script Delay
I haven’t activated the script delay functionality since this is an option to trick Google Page Insights because everything you delay will load eventually.
Core Web Vitals is based on Field data so these tricks won’t make much of a difference on your Google Search Console Reports.
| Script Delay | Deactivated |
| Reduce CPU Intensive Tasks | Deactivated |
| Core jQuery Feature Preload | Deactivated |
| Load jQuery from CDN | Deactivated |
These are some thoughts and questions about this section:
- My setup doesn’t create CPU-intensive tasks. The ads are the speed killers here. The rest is fine.
- I don’t have Jquery, You should get rid of it if your site theme and plugins don’t need it.
- Loading JQuery from a CDN can be done with two lines of code but loading JQuery from a CDN might not make it better.
- Loading JQuery from a CDN is not the ultimate speed optimization, actually, I haven’t found that optimization on any speed plugins.
Let’s check the final optimization
Content
Lazy loading Iframes is a native functionality found in WordPress.
I place videos, images, and gifs below the fold and those types of files don’t mess with my CWV scores
| Lazy Load Iframes | Deactivated |
| Optimize Tweets | Deactivated |
These are some thoughts and questions about this section:
- I don’t add tweets to my posts so I don’t need that.
- If Youtube videos start requesting external resources, you can use the native lazy loading plugin by Google. It is lightweight and has a fallback in case the browser doesn’t support native lazy loading.
- If you want to have more control over lazy loading, speed optimizations plugins can help you do it.
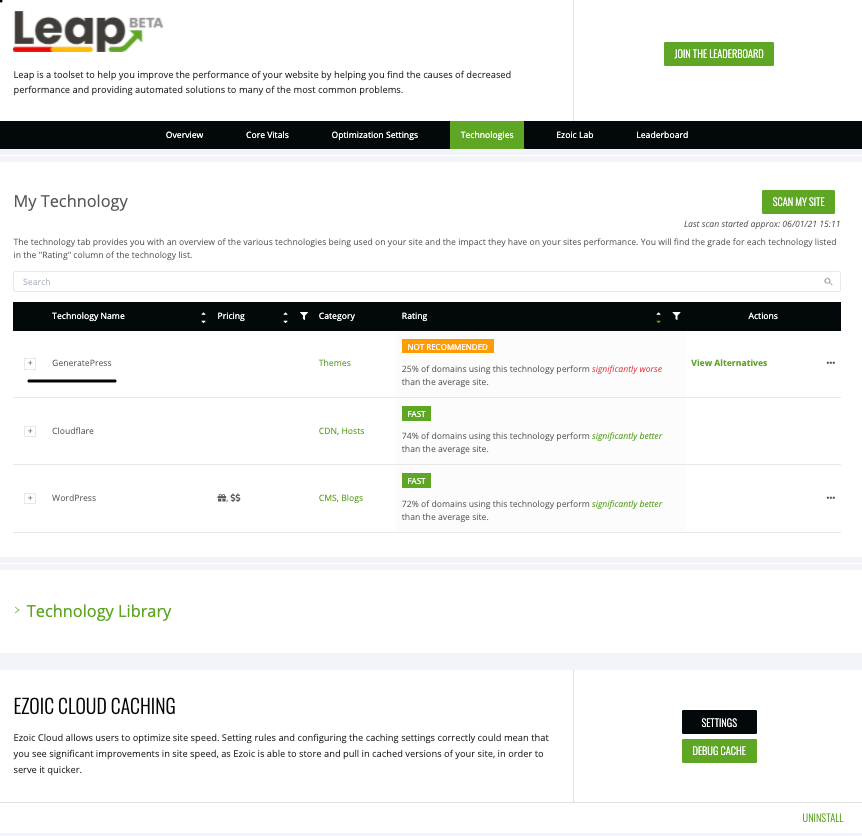
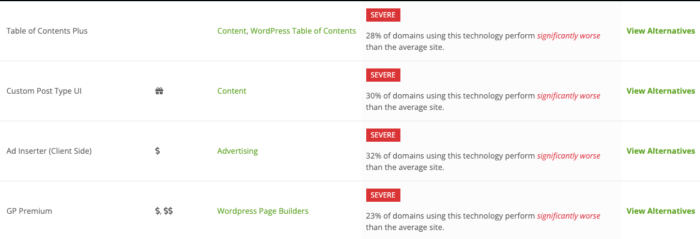
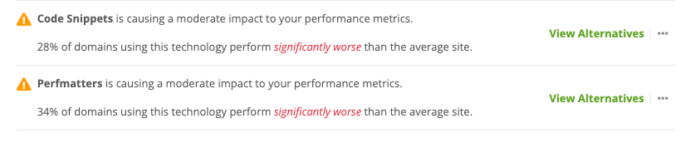
Technologies (4)
This tab is another waste of time and another tab dedicated to those Ezoic users who don’t want to do their homework.

This section pretty much trashes good themes and plugins based on the use and misuse Ezoic publishers give to them
You buy GeneratePress, you buy Elementor, then you go to Envato Elements, buy a template there and you might get a beautiful but slow site.
If this data is based on what Ezoic users do with lightweight themes, this clearly shows that most Ezoic users don’t know sh*t about how to optimize a site for speed.
Lazy Ezoic users read that and start wondering if they need a website redesign or something along those lines.
You will find some dudes out there telling that Ezoic has never said that you have to delete plugins or switch themes or anything remotely closer to that

Then Why is Ezoic tagging those plugins as having a severe impact on your site performance?
The technology section is Ezoic being lazy about recommendations.
Check these ones.

The Code snippets plugin doesn’t add any requests to your site’s front end and Perfmatters is the Swiss knife of speed optimizations.
Check their alternatives for Perfmatters. They don’t make any sense.
I know they can’t have a speed expert to check every site, especially those that make a dollar a day but that’s not an excuse to give sh*tty recommendations like the ones found in this tab.
Ezoic Lab and Leaderboard (5&6)
I added these two under the same heading because I don’t wanna waste another heading in tabs that promote laziness.
These two tabs are dedicated to lazy Ezoic users who don’t know:
- How to run tests in Google Page Insights
- How to check Core Web Vitals in Google Search Console
The leaderboard is just vanity. I need to make money, I don’t need to be ranked #1 unless I am trying to sell a speed optimization course.
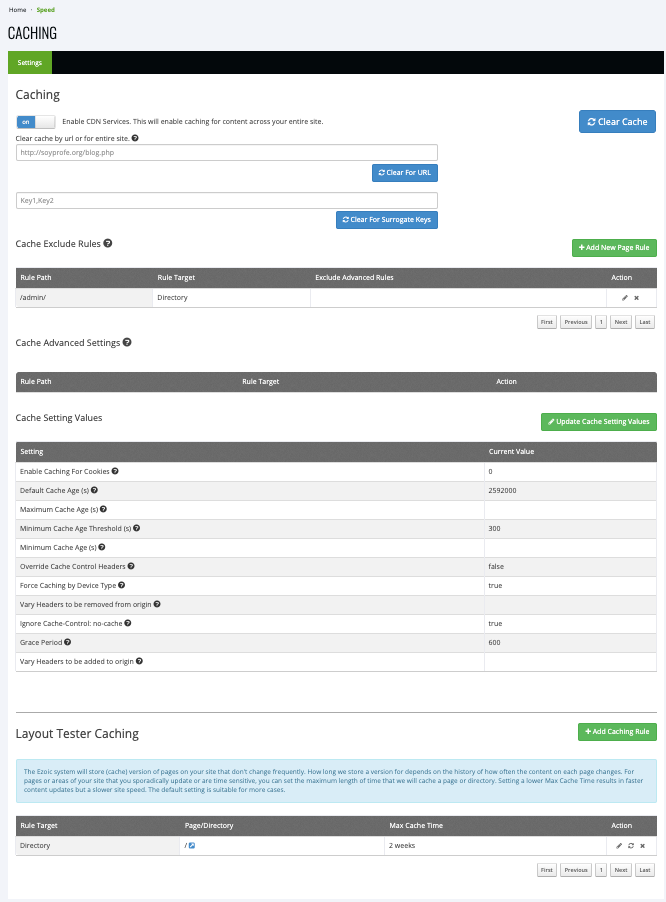
Ezoic Caching is the Champion
Ezoic Cloud Caching is something I really like, I need my sites to be fully cached and I want my server to take long naps.
I want my server to hibernate all winter if possible.
I want everything to be served from Ezoic servers just like Cloudflare Full Page Caching or CloudFlare APO works
I have the default settings but this section could be more friendly for Ezoic users.
This is more difficult than setting up WP Rocket if you ask me.

I didn’t know why I didn’t use Ezoic caching my first time around Ezoic, it would have definitely helped.
You have to use Ezoic caching. It is fast, it does the job.
Ezoic Leap: Questions and Answers
These are some questions and answers about Ezoic Leap
Is Ezoic Leap any better than most optimization plugins?
It depends.
FlyingPress has more features than Leap. There is nothing extraordinary or revolutionary in LEAP
Perfmatters does everything that Leap does and it does it at the application level.
Can I use CloudFlare APO or CloudFlare Full Page Caching?
You can’t use CloudFlare APO or Full Page Caching. Ezoic doesn’t want you to use another CDN. If you use either one of them, you will see a warning message across your Ezoic dashboard
Can I use a Caching Plugin?
You shouldn’t use caching plugins with Ezoic but if you do and everything will be fine.
You had to deactivate the Ezoic plugin though since it messes with WP-Rocket caching
The WP-Rocket team probably found out that Ezoic doesn’t have a valid reason to invalidate their caching
They are deliberately preventing caching since they say it affects their ability to make the modifications their service provides
Add Ezoic Integration to conflicting plugins list, with custom message #2200
Caching plugins are not perfect but I don’t really know why Ezoic want to mess with them.
Should I get rid of Perfmatters?
Perfmatters is awesome. it is not a caching plugin. it is super light and it will make your site load fast if you know what you are doing with it.
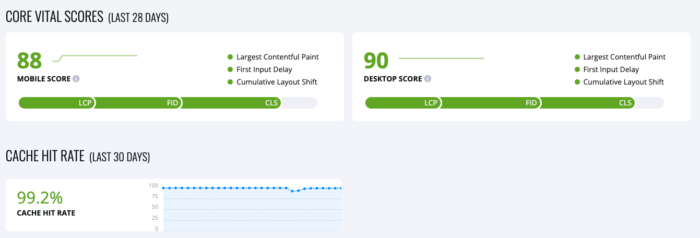
My Results without Ezoic Leap
Core Web Vitals is the best thing that could have happened in terms of speed
Once you win the fight, you don’t have to worry about it unless you make changes to your stack
These are my results:

As you can see, I don’t think about speed that much these days.
You can pass core web vitals even if you are using Ezoic ads.
Thoughts
The other day, a reader sent me a donation and thanked me for writing such as honest review

Support honest reviews like this one by making a one-time donation.
Conclusion
Your site must be fast and that’s nobody’s problem but your own.
Choose your hosting provider, theme, and plugins wisely and you will have a better time making money with display ads.
I think Ezoic kinda feels responsible for making slow sites slower so they are trying to help publishers pass Core Web Vitals.
Their tool can’t fix every problem your site brings. They can’t dedicate hours and hours fixing problems they didn’t create, especially when they are taking sites that are making a few dollars a day.
I didn’t need Ezoic Leap to pass Core Web Vitals, you might not need it either.
You gotta give it a try, just acknowledge that dealing with speed problems is a complex issue.
I am sure Ezoic put a lot of work into making Ezoic Leap and that I am kinda pissing all over it but I don’t like the level of apologetics you see on blogs, Reddit, and Facebook groups to justify sh*tty speed advice
Apologetics won’t make the tool any better.


