GeneratePress is a popular WordPress theme that is designed to be lightweight and highly customizable.
GeneratePress can be used for a wide variety of websites, including blogs, business websites, and online stores.
One of the main features of GeneratePress is its extensive collection of action hooks, which allow developers to easily add custom functionality to their websites.
Action hooks are points in the WordPress codebase where developers can specify that custom code should be executed.
By using action hooks, developers can easily customize the output of their websites without having to modify the core theme files.
If you don’t have GeneratePress Premium (GP Premium), these are some quick tips that will make you make the most out of the free version of GeneratePress.
Available Hooks in GeneratePress
You can check the list of hooks in the official GeneratePress documentation.
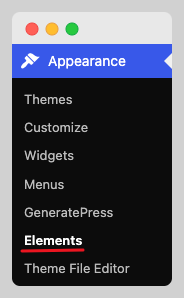
If you want to add content to different parts of your site, you can do it via GeneratePress Elements.

If you don’t want to use GeneratePress Premium or if you can’t afford it, you can use functions.
Hook after the content in Single Posts
If you need to add a subscription box or an author box after the content in single posts.
You just need to add this code snippet to your Functions.php file, custom plugin, or code snippets plugin.
I recommend adding this code via a code snippets plugin when you are actively making changes to WordPress or to your theme.
function my_custom_fun() {
if ( is_single() ) {
echo 'insert your code here';
}
}
add_action( 'generate_after_content', 'my_custom_fun' );Hook Before the Footer
If you want to add content before the footer, you can use this code snippet that you have to insert into your functions.php file
function my_custom() {
echo 'insert your custom html here';
}
add_action( 'generate_before_footer', 'my_custom' );Adjust whatever you need to make your footer look great.
Hook after the header
If you need to add a hero section below the header on posts and pages, you can use this code snippet:
function my_custom_functions() {
if ( is_single() || is_page() )
echo 'Insert HTML code here';
}
add_action( 'generate_after_header', 'my_custom_functions' );GeneratePress Hooks and Functions
If you want to use functions instead of paying for GeneratePress Premium, you have to know CSS and HTML well, especially CSS to make the footer and header section responsive.
If you are not skilled enough, you can follow these steps:
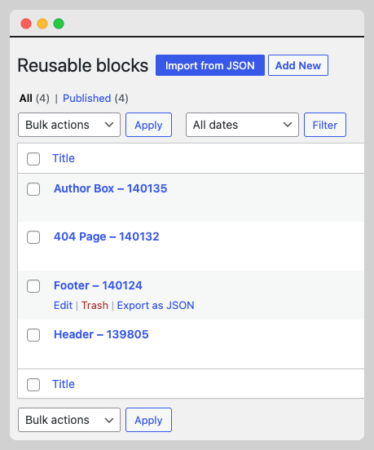
- Create a custom post type or use reusable blocks.
- Design the header, footer, author box, and any other elements in separate posts using any Gutenberg Blocks Plugin you want.

- Copy and paste this code to your functions.php file
function post__shortcode( $atts ) {
$a = shortcode_atts(
array (
'id' => false,
'type' => "content",
), $atts );
$id = $a [ 'id' ];
$type = $a [ 'type' ];
// bad id
if ( ! is_numeric( $id ) ) {
return '';
}
// find the post
$post = get_post( $id );
// bad post
if ( ! $post ) {
return '';
}
// allow for other post attributes
switch ( $type ) {
case "content":
return $id === get_the_ID() || $id === get_queried_object_id()
? '' // no recursive loops!
: apply_filters( 'the_content', $post->post_content );
case "title":
return $post->post_title;
}
// nothing to see here
return '';
}
add_shortcode( 'post', 'post__shortcode' );
- Open the post whose content you want to display on your site and grab the post ID from the URL,
- Let’s say that you want to add a hero section to your posts and pages, you can do it with this code.
//After Header
function my_custom_1() {
if ( !is_page(115712) && ( is_single() || is_page() ) ) {
echo do_shortcode('[post id="139805" type="content"]');
}
}
add_action( 'generate_after_header', 'my_custom_1' );- Remember to change the post ID
- If you want to create different code snippets to add elements to different sections of your site, rename the function.
If you don’t want to complicate your life, you can buy GeneratePress Premium to avoid going through this process.

GeneratePress is pretty affordable, the price of their plugins is pretty fair and they always stick to their philosophy when improving the theme.
Resources
These are resources that you might want to check out if you wanna use hooks to design your website.
- How to Build a Hero Section without GP Premium?
- Create a shortcode to display the “the_content ()” in my post
More about GeneratePress
There are more GeneratePress posts that you might want to check out before you leave