The Code-to-Text Ratio is the percentage of the actual text that a particular web page has.
The code refers to the HTML code that is embedded on the page; while the text is the actual write-up on or written content on the page.
I have been reading some forum threads on the GeneratePress and GenerateBlocks Support Forum about how “Low Text HTML Ratio” or “Code to Text Ratio” and how that can negatively impact your site’s performance on Search Engines.
If you know GeneratePress and GenerateBlocks well, you know that it’s pretty lightweight and that the team behind the theme and the blocks plugin do their best to keep the code as clean as possible.
These are my thoughts about the code-to-text-ratio in GeneratePress sites using also GenerateBlocks
How to Measure Code-to-Text Ratio
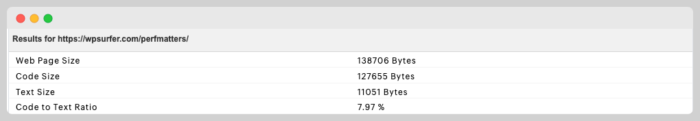
There are some free tools that can help you determine what the Code-to-Text Ratio is, one of those tools is Code to Text Ratio Checker by Small Seo Tools
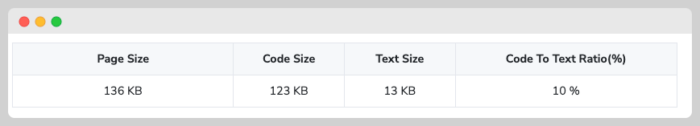
I tested my Perfmatters Review Article which is 1969 words and these are the results I got.

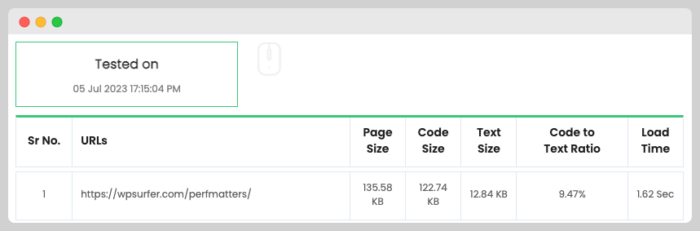
I tested the same page using Site24x7 and my results were slightly better than the results given by Small SEO Tools

These are my results using Duplichecker’s Tool, they keep getting slightly better

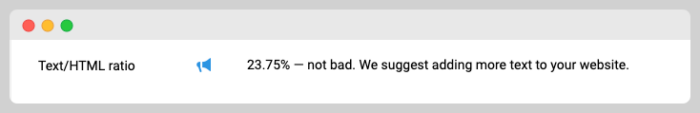
I tested the same page this using a Chrome extension called “SEO Quake” and the results are way better than all the tools previously mentioned

Clearly, these services use different criteria to measure the code-to-text ratio of a page.
BackLinko’s Code-to-Text Ratio
If you know Backlinko, you know that it is one of the most successful blogs in the SEO Industry, so successful that SEMRush couldn’t resist buying it.
Test the “Keyword Analysis: The Definitive Guide 2023” from Backlinko on the Small Seo Tools website and you will find that the code-to-text ratio is 6% despite the article having more than 5000 words
Check the code-to-text ratio of that same article using SEOQuake and you will find that the code-to-text ratio is 24.74%.
So if Brian Dean wasn’t that concerned about code-to-text ratio, you probably shouldn’t be that concerned either.
Test your competitors ranking above you and see if they are beating you with a lower, slightly superior, or far superior code-to-text ratio.
GeneratePress: Alternatives
If you are concerned about the code-to-text ratio, you can try the alternatives such as Carbonate, a theme that as far as I know doesn’t use Gutenberg at all.
I tested the “Pool Cleaning 101: Why, When and How To Clean Your Pool” from Swim University and it got a 17% code-to-text ratio according to Small SEO Tools, a far more impressive result than the 6% I got with GeneratePress.
Keep in Mind that Carbonate doesn’t have a support team and that you will have to code if you don’t want the site to look the same way Swim University, MoneyLab, and Carbonate’s official site look like.
I don’t think you will have a cleaner HTML by moving to other themes which are built with Gutenberg Blocks Plugin.
If you happen to find a nice-looking site with better HTML than carbonate, send me an email and I will check it out and add it to this list of alternatives.
Keep in Mind
If you do this, you will add more code to your site’s HTML.
- Adding schema markup via any SEO Plugin.
- Inlining CSS via any caching and page optimization plugin.
- Adding Internal or Embedded CSS via any caching or page optimization plugin.
- Adding features to the site that have an impact on the way it looks.
- Using a page builder or a Gutenberg Blocks Builder.
Recommendations: Styles and Scripts
Keep in mind that if you have only 400-word blog posts, no amount of work will help you.
These are not recommendations that will take your site from a 6% ratio to a 30% but they can improve your code-to-text ratio a tiny bit.
These are some recommendations when dealing with CSS
- Choose an external stylesheet over inline CSS or internal CSS when it is possible.
- Keep a nice but very nice minimalist-looking site.
- Don’t use any plugins that add inline scripts when these can perfectly be loaded externally.
- Remove Global Styles if you are not using a block-based theme
- Eliminate any comments in the code.
- Write a cleaner version of your styles.
- Add new CSS via your child theme.
- Don’t add CSS via the theme customizer section or via the elements section of GeneratePress Premium
These are some recommendations when dealing with Scripts
- Don’t use any plugins that add inline scripts when it is possible to load them in an external file.
- Ask the developer of the plugin you use if it is possible to load inline- scripts in an external file. (Just don’t ask in an ignorant way)
- Don’t use Ad Networks that add tons of code to your site’s HTML. If you are concerned about this, you will go nut when you see the tons of lines of code that Ezoic will add to your site
Remember that:
- The External Stylesheet is given as an option whenever the styles apply to all sites.
- Remember that choosing an external stylesheet might cause issues depending on how your caching plugin or optimization plugin has been set up.
- Inlining CSS can load faster and remove render-blocking issues. The weight-off is that it gets counted in your HTML.
- AdInserter moved most of their script to an external file. That doesn’t mean it doesn’t add any scripts to the site’s HTML but it is significantly less.
- You can expect to find a magic solution to this alleged problem, apply some of these changes, and measure on GTMetrix if your HTML increases, remains the same, or decreases.
What GeneratePress Support Team Have to Say
The suggestions tend to vary depending on who answers your request for help.
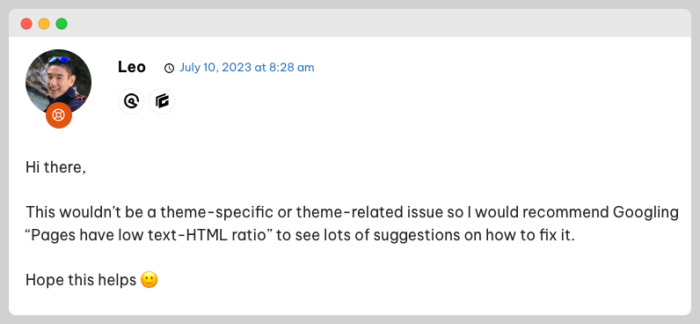
Leo from GeneratePress says that such a problem is not theme related issue and that you will have better luck googling for an answer.

You can read the rest of the responses by the team, responses that I have partly included in this post