When you think about converting your site into a static sites, you might conclude that a headless WordPress site will be faster, more secure, more expensive, and more difficult to manage than running a WordPress site on any hosting provider of your choice.
I am always playing and testing stuff so I wanted to see if a static was the next step for my sites in the evolutionary process.
These are my thoughts about running a few tests using Cloudflare pages.
Table of Contents
Static Websites: More Secure?
Static websites are unbeatable since there is no connection between the static pages visitors and bots see and your database and WordPress installation.
You won’t get hacked, even if your WordPress has outdated plugins with vulnerabilities.
Your login pages won’t be brute-force attacked either.
You probably won’t have to worry about figuring out how to create firewall rules and figure out what encoded characters in a query string are.
Static Websites: More Expensive?
I have been checking some services and it gives me the impression that static WordPress hosting providers are not meant for small projects.
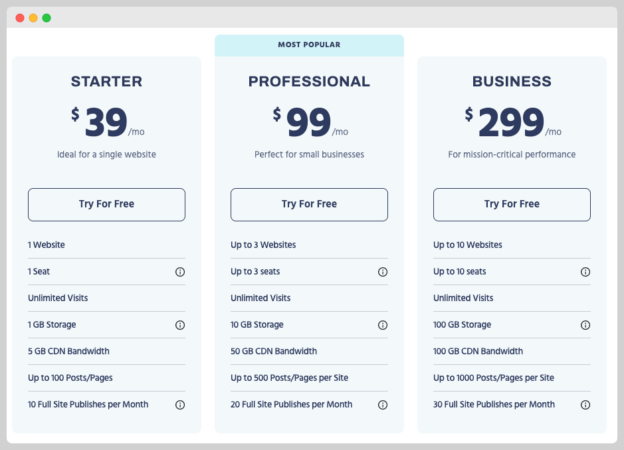
This is the pricing of Strattic Headless WordPress hosting:

$40 per month for hosting is out of my league.
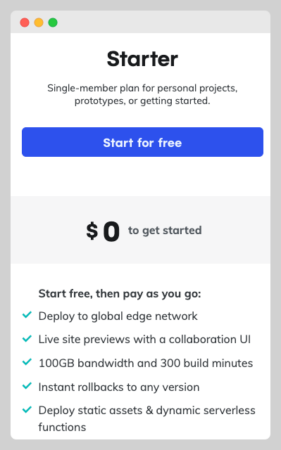
If you don’t think that paying $40 to $99 per month for hosting, you can use Cloudflare Pages, Netlify, or Digital Ocean Apps, or Kinsta Static Hosting, all of which have free tiers.
If you like what CloudFlare is doing, you should give Cloudflare pages a try.
Netlify has also a very generous free plan

I keep hearing good things about Netlify’s free plan but I haven’t had the chance to create an account and play with it.
If I added my main site to Netlify, I would probably have to upgrade to the Pro Plan

Paying $19 per month for hosting the static files of one site is way more expensive than my current Cloudways plan which is $15 but it host more 6 sites.
So converting your WordPress site into a static site might more expensive or could be free.
Static Websites: More Difficult to Manage?
If you read tutorials about how to turn your site into a static site, you will probably feel overwhelmed when you read about a local environment for WordPress, GitHub Desktop and commits.
Doing it yourself isn’t that difficult but it requires learning new things.
If you only know how to click buttons, turning your WordPress site and managing yourself isn’t for you.
If you are a WordPress user who enjoys learning new things, the whole process will unlock a new level of expertise.
Since I have a one-page site, I decided to add it Cloudflare pages and keep it there.
- I removed the site from Cloudways
- I migrated the site to a local environment powered by Local by Flywheel
- I created a GitHub account and created a token.
- I created a private repository for that site.
- I installed the Staatic plugin and link it to my GitHub account
- I linked my GitHub Account to Cloudflare Pages .
- Whenever I make changes to my site, I generate a static version of my site which is pushed to my private GitHub repository and GitHub pushed a new version of my site to CloudFlare pages.
The process of pushing an update is not that complicated once you set everything up.
What I don’t like about the process describe above is that my site is hosted on my local machine so if I am not home, I have to figure out how to make a change from a different device.
A possible solution for this process could be to host all my sites on a super cheap server, probably in a WordPress multi-site installation and use that only to push updates.
Plugins to Make Your Site Static
There are few plugins that can help you make your site static:
I like Staatic – Static Site Generator because I can push a new version of my site by clicking a button and then I just have to wait for the changes be pushed from my local environment to GitHub and from GitHub to Cloudflare pages.
Simply Static – The WordPress Static Site Generator is probably the second best option but It adds an extra step , you have to download the file and upload it to your GitHub Repo.
Both plugins have pro version which aren’t cheap at all, if you buy the premium version of one or the other, you probably spend the same or more you were paying for hosting.
- Simply Static is $239 per year for 5 sites (way more than I am paying for hosting).
- Staatic is $9 a month per site so definitely more expensive than VPS hosting.
If you pay for premium, you probably are looking for incremental updates, you don’t want to push a site with 700 posts/pages and 700 images for a tiny change you did on the contact page.
I guess that we gotta live with it since Jekyll tutorials can be discouraging.
Do Static Sites Have Limitations?
Technically, there are no limitation since I bet an expert could figure most of these issues out.
Having said that, if you consider Cloudflare pages and implement a basic set up:
- You can keep your WordPress comments but you won’t be able to get new comments.
- You can really have forms of any kind since there is no database to store the input when users press or click the submit or search button.
- You will have to figure out how to make redirects which might be implemented via the .htaccess file.
Possible solution for those issues:
- I haven’t allowed comments for a while so I probably shouldn’t bother now.
- I provide contact information but no contact forms.
- The search feature in WordPress is kinda limited so I think that a programmable search engine by Google is a better idea.
- There are rules you can use if you want to create single and dynamic redirects. Cloudflare pages only has option to create redirections.
Solved issues
- If you want your 404 to work, you have to rename it 404.html
I bet other user with some more complex set up would have to figure out even more things.
Keep in mind, that static sites are basically HTML, Styles, Scripts, fonts and Media
Are Static Sites Faster?
Static sites load in under a second, they can be really fast, however, you can have a fast WordPress site if you build sites keeping speed in mind.
My sites with no external scripts load fully in less than 250 ms, sometimes in less than 200 ms, so I am sure that I don’t have much to gain when it comes to embracing new technologies that promise blazing-fast sites.
For these tests, I am using:
- A site hosted on Digital Ocean and fully cached by CloudFlare using CloudFlare APO.
- The HTML version of that exact same site uses Simply Static and Cloudflare Pages.
The site loads these 7 requests:
| Requests | Size |
| HTML | 16.0KB |
| CSS | 5.00KB |
| CSS | 1.80KB |
| JS | 31.6KB |
| JS | 2.42KB |
| JS | 3.52KB |
| Favicon | 1.81KB |
I could reduce the second style and second script if I wanted to test a faster version of the site but that was the current state of the site at the moment of running these tests.
WordPress Site with Cloudflare APO
I am subscribed to CloudFlare APO and these are the results of four tests that I ran
These are the results of the first GTMetrix test:
| Connect | 55ms |
| Backend | 26ms |
| First Contentful Paint | 162ms |
| Large Content Paint | 162ms |
| Time to Interactive | 194ms |
| Onload time | 210ms |
| Fully Loaded Time | 228ms |
These are the results of the second GTMetrix test:
| Connect | 69ms |
| Backend | 30ms |
| First Contentful Paint | 163ms |
| Large Content Paint | 163ms |
| Time to Interactive | 200ms |
| Onload time | 201ms |
| Fully Loaded Time | 220ms |
These are the results of the third GTMetrix test:
| Connect | 17ms |
| Backend | 32ms |
| First Contentful Paint | 115ms |
| Large Content Paint | 115ms |
| Time to Interactive | 150ms |
| Onload time | 151ms |
| Fully Loaded Time | 170ms |
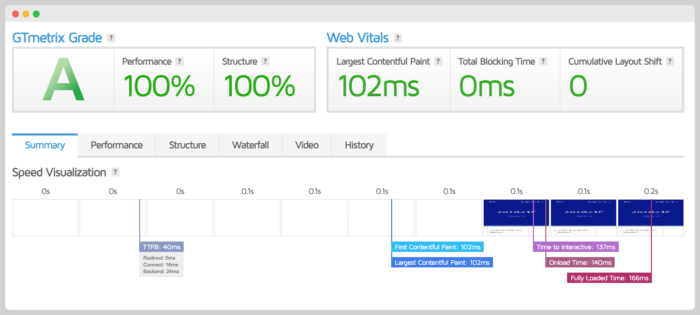
These are the results of the fourth GTMetrix test:
| Connect | 16ms |
| Backend | 24ms |
| First Contentful Paint | 102ms |
| Large Content Paint | 102ms |
| Time to Interactive | 137ms |
| Onload time | 140ms |
| Fully Loaded Time | 166ms |
As you can see, the results, tend to get slightly better after we run more and more tests.
166ms for fully loaded time is quite impressive.
Since seeing is believing, this is a screenshot of the fourth test

Now let’s check how the site performs using Cloudflare pages.
Static Site with Cloudflare Pages
Creating a static site to run a few tests isn’t that complicated, just install the Simply Static plugin by Patrick Posner

I downloaded the copy and uploaded the folder to Cloudflare Pages.
The site loads 7 requests:
| Requests | Size |
| HTML | 14.7KB |
| CSS | 5.01KB |
| CSS | 1.78KB |
| JS | 31.7KB |
| JS | 2.44KB |
| JS | 3.53KB |
| Favicon | 1.78KB |
As you can see the size of the files will be pretty much the same once they are converted to static pages
These are the results of my first test:
| Connect | 28ms |
| Backend | 59ms |
| First Contentful Paint | 190ms |
| Large Content Paint | 190ms |
| Time to Interactive | 221ms |
| Onload time | 343ms |
| Fully Loaded Time | 536ms |
These are the results of my second test:
| Connect | 57ms |
| Backend | 80ms |
| First Contentful Paint | 264ms |
| Large Content Paint | 264ms |
| Time to Interactive | 302ms |
| Onload time | 310ms |
| Fully Loaded Time | 428ms |
These are the results of my third test:
| Connect | 29ms |
| Backend | 67ms |
| First Contentful Paint | 196ms |
| Large Content Paint | 196ms |
| Time to Interactive | 236ms |
| Onload time | 363ms |
| Fully Loaded Time | 555ms |
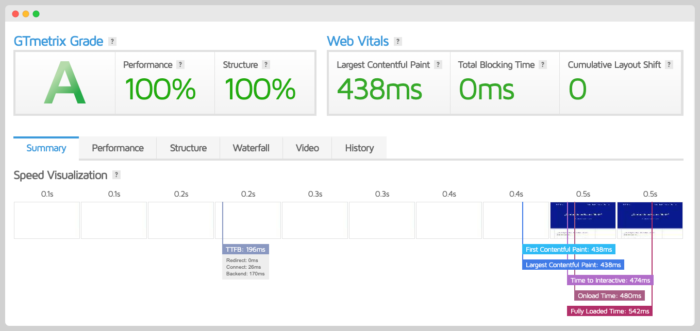
These are the results of my fourth test:
| Connect | 26ms |
| Backend | 170ms |
| First Contentful Paint | 438ms |
| Large Content Paint | 438ms |
| Time to Interactive | 474ms |
| Onload time | 480ms |
| Fully Loaded Time | 542ms |
This is a screenshot of the fourth test

Cloudflare APO was superior to Cloudflare Pages.
Conclusion
I got kinda excited about turning one of my sites into a Headless WordPress site because the idea of doing it sounded kinda cool.
If you know what you are doing when building and securing sites, you won’t gain much by jumping into the Headless WordPress or static site bandwagon.
I recognize that the speed tests carried out could be different If I would have used this or that headless hosting provider but they are way too pricey to consider.
I don’t really know if people using those headless managed hosting services would get better results than the ones I got, but let me tell you this, a fully loaded site in less than 166ms is kinda hard to beat, and even if you beat it, what would you get from taking it to 130-ms fully loaded time?
My sites aren’t Amazon or Walmart, I am not gaining millions of dollars by reducing the fully loaded time by 20ms.


