Do you sometimes want to change certain aspects of your website’s appearance but you don’t know how?
There is a solution for that – you can add custom CSS to your WordPress site!
There are several ways to add custom CSS but some options will help those style load where they are needed
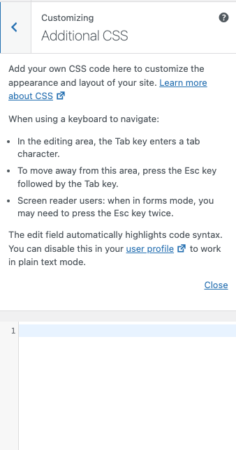
Should I Use the WordPress Customizer?
I like using the WordPress customizer when I am testing some custom CSS.
The CSS added via the theme customizer is inlined so it will override the CSS added by external stylesheets so it is perfect for testing purpose.

There is nothing wrong if you add a little bit of CSS and you keep it there for all eternity.
I don’t recommend using the customizer to add long chunks of CSS.
What about Simple Custom CSS and JS?
This is king of adding Custom CSS because it has more than 400 thousand active installations
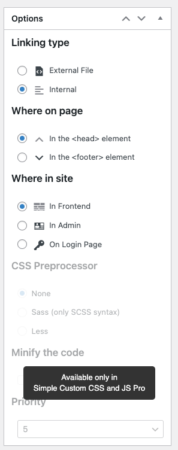
The Simple Custom CSS and JS will give more options to add custom CSS and JS.
You can add the custom CSS to the header or footer, add it to the dashboard or front end.
You can add it in the HTML, a way known as internal stylesheet or you can create an external stylesheet

You need to pay for Premium if you want to add the CSS to specific pages.
I don’t really like the pricing of the plugin. $49 a year seems a bit expensive.
You can use an online CSS Minifier if you want to minify the code so don’t buy Premium based only on that pro feature.
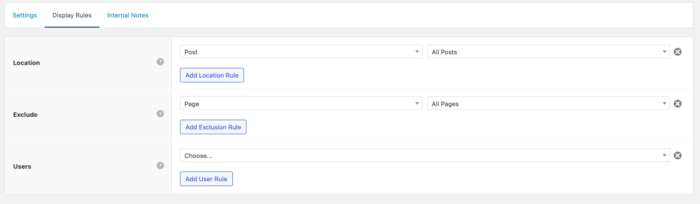
What About Elements from GeneratePress?
The Elements section from GeneratePress doesn’t have the option to create an external file if you want to go that route.
You can easily choose between adding the custom CSS in the footer or header and you have several options to choose from.

This is a pretty good option if you are a GeneratePress and GeneratePress Premium user.
Mu-Plugin to Add Custom CSS
If you want to add a little bit of CSS, you probably don’t want a external stylesheet for that.
This mu-plugin will add the CSS to the header.
<?php
/*
Plugin Name: Custom Inline CSS
Description: Adds custom inline CSS to the heade
*/
// Add inline CSS to the <head> section
function add_inline_css_to_head() {
?>
<style type="text/css">
/* Your custom inline CSS rules */
</style>
<?php
}
add_action( 'wp_head', 'add_inline_css_to_head' );
If the CSS is not that important for the first user interaction, you can add it to the footer.
<?php
/*
Plugin Name: Custom Inline CSS Footer
Description: Adds custom inline CSS to the footer section.
*/
// Add inline CSS to the footer
function add_inline_css_to_footer() {
?>
<style type="text/css">
/* Your custom inline CSS rules for the footer */
</style>
<?php
}
add_action( 'wp_footer', 'add_inline_css_to_footer' );
How about Adding a Custom Stylesheet
If you want to create a custom stylesheet, you should use a File manager plugin or a File Explorer Program such as FileZilla o CyberDucks.
Explore your WordPress installation and add the CSS file to a location inside of it.
You can add the file anywhere but I think the “uploads folder” is the right place since such folder is used to show images on your site.
<?php
/*
Plugin Name: Header Styles & Scripts
Description: Add Styles or Scripts to the header
Version: 1.0
Author: TicoLibre
*/
//Insert Styles and Scripts in the Header
function insert_custom_header_files() {
$domain = home_url();
// Enqueue stylesheet
wp_enqueue_style( 'generate-css', $domain . '/assets/files/style.css' );
}
add_action( 'wp_enqueue_scripts', 'insert_custom_header_files' );