Do you make money from display ads? What plugin do you use to place ads on your website?
I have been using Ad Inserter and Ad Inserter Pro for a while now and I kinda love it over its competitors.
I have installed and activated WPAdvanced Ads and Ads by WPQuads but I think you can so much more with Ad Inserter and Ad Inserter pro.
The free version of the plugin has more than 300.000 active installations so people seem to love the plugin.
I try to be honest about the plugins, themes and services I use, so these are my honest thoughts about the Ad Inserter Plugin
Table of Contents
Ad Inserter vs Ad Inserter Pro

The free version of Ad Inserter has lots of options to place ads everywhere you want.
The free version should be enough to start but you are leaving money on the table if you don’t get Ad Inserter Pro or the features that Ad Inserter has or at least the ones that you care the most about.
The features that I care about in Ad Inserter:
- Insertion Before Table of Contents
- Insertion after different HTML tags
- Reserving space for ads
- Ad optimization for different devices
- Insertion of ads after a certain number of words
These are some pro features that I used to think about when In bought Ad Inserter Pro that are not relevant anymore.
- Anchor Ads
- In-View Ads
The features that I care about in Ad Inserter Pro:
- Hide and show ads after some time.
- Lazy Load ads.
- Show ads after user Interaction.
And that’s pretty much everything I like from both versions of the plugin
Insertion of Ads with Ad Inserter
I am inserting like ten in-content ads and I don’t want to mess up the user experience my site visitors have that much so I place ads before the Table of Content and after headings.
Advertisement after heading is not the perfect solution for visitors who don’t want to see ads but at least they are less intrusive than ads placed between paragraphs.
Note: I was searching online and I found code snippets that can help you do that so if you want to code your way out, I am confident there is a way.
Reserving Space for Ads
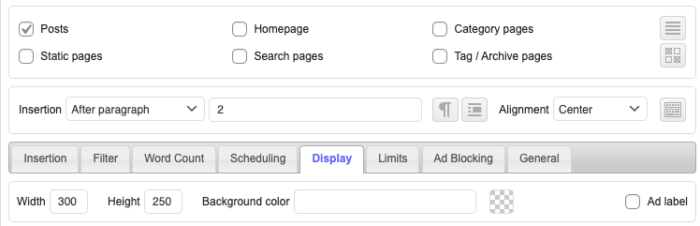
If you don’t want above-the-fold ads to cause layout shifts, you can reserve the space for those units.
This is an example of reserving some space for a 300×250 ad unit

The problem with using this is that you get a blank space when people are using an Ad Blocker
Note: I don’t place ads before or after the title or after the first paragraph. My first ad unit is placed after the second paragraph and I haven’t been warned in GSC about CLS issues, so apply this optimization only if you need to.
Two Ad Units
Sometimes you discover that a placement is doing pretty well so you might want to test how two ads would do together.
This is something that I do with 300×250 or with 728×90 ads units
Note: I am using Ad Inserter to do this with the last two in-content ad units. I used a code snippet for this and you just have to add margins before and after so you definitely can do this with a bit of code and the help of a code snippets plugin.
Sticky Ads (Anchor Ads)
You can create a sticky sidebar with the help of CSS so you don’t really need Ad Inserter for sidebar sticky ads.
You can also create anchor ads with the help of some CSS but that can’t be hard to figure out.
I am not a CSS expert by any means but the GeneratePress support team helped me do this.
If you don’t want to make life complicated, you can create anchor ads for mobile, tablet, and desktop with Ad Inserter Pro.
Check sites using Ezoic, Mediavine, and AdThrive and you will see how important anchor ads are for them
Note: If you use GeneratePress Premium, The elements sections will be your ally to create Anchor ads. Adsense also has the option to show anchor ads for mobile and desktop user if you want to do.
Hide Ads and Show Ads
Sometimes you want to show an ad and hide it after a few seconds and then show a different ad
That’s something that you consider to improve the number of impressions of sticky ads.
Just don’t overuse it.
Note: I haven’t found a way to hide and show ads after a certain time but there must be a code that can help do that. I will keep searching.
Lazy Loading
If you check the site using Mediavine, you will see how important Lazy loading is for them.
I was checking the site of a big influencer in the space and some of its posts have more than 40 ads.
Almost ads every two paragraphs and all the ads are lazy loaded so ad viewability is not affected.
Note: There is a script that you can use to lazy load and the implementation is not difficult at all. The script is called LazyHTML. If I remember correctly the script was 10KB.
Delay Showing for a number of MS
If you don’t want to delay ads or lazy-load them, you can delay showing an ad for a number of ms.
I have tested that feature and no external requests are made until the number of milliseconds has passed.
If you have more than 10 ad units, you probably don’t want them to load all at once.
What about the Rest?
I don’t use the rest of the stuff that comes with Ad Inserter and Ad Inserter Pro.
So if I could find a lighter plugin and some other ways to implement all this, I would be happy to move on.
In the meantime, I am gonna keep using Ad Inserter.
There might be improvements in the future that could make me stay in a long-term relationship with it.
What would you Ad to Ad Inserter?
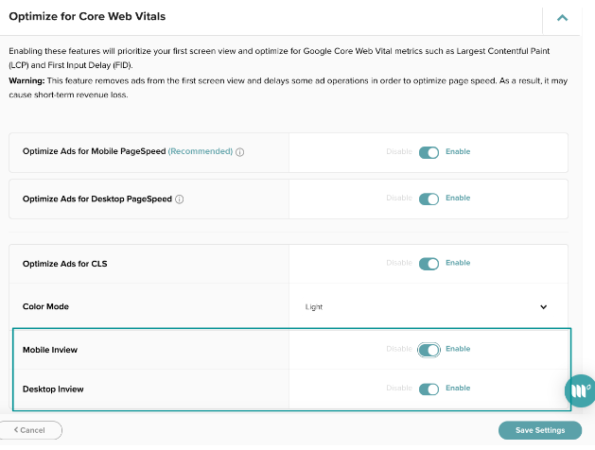
I am not sure how Mediavine in-view ads perform but they should improve viewability at least a tiny bit.
So far we haven’t seen other companies like Ezoic and AdThrive implement a similar strategy but that could be due that these companies don’t want to indicate in any way, shape, or form that Mediavine is leading the innovation.

If Ad Inserter Pro could add a way to create in-view ads, that could motivate some users to buy the plugin for sites which can’t be accepted by Mediavine.
Note: Ad Inserter Pro already the option to create what Mediavine calls “InView Ads”