I am learning so much about SEO these days and I started wondering how a custom 404 page could help improve the user experience.
I started searching articles about how to customize the 404 page in GeneratePress and I discovered that you can do that easily with elements.
To use elements, you need to have GeneratePress Premium on your WordPress site.
In addition to elements, you can use add code snippets to remove the default search form and other data included by default in it.
Let’s explore all that you need to fully customize your 404 page with the help of GeneratePress Elements and the code snippets plugin
Elements in GeneratePress to have a Custom 404 Page
These are the steps to add content to your 404 page
- Go to Appearance then to Elements
- Add a new Element
- Choose “block” from the Element Type Options
- Write the title that you want
- Build your page using GenerateBlocks or any other plugins
- When you finish, go to the display rules section
- For the location, choose “404 Template”
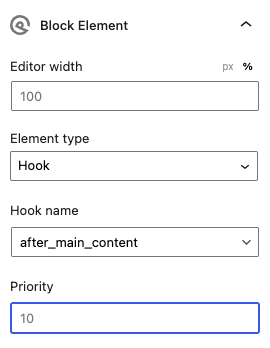
- In the block element setting choose “Hook” for the element type
- For the hook name Choose “after_main_content”

You can play with this section and build a nice 404 page doing what you do with the rest of the pages of your site.
Code Snippets to Remove the 404 Page
If you don’t have any plans for the 404-page title, you can use this code snippet and get rid of it
add_filter( 'generate_404_title','remove_404_title' );
function remove_404_title()
{
return '';
}This is a code snippet to remove the text before the search form
//Remove 404 Custom Text
add_filter( 'generate_404_text','generate_custom_404_text' );
function generate_custom_404_text()
{
return '';
}This is a code snippet to remove the search form from the body of the page
//Remove 404 Search Form
add_filter( 'get_search_form','my_remove_search_form' );
function my_remove_search_form()
{
$template = $GLOBALS['template'];
$template_file = substr($template, strrpos($template, '/') + 1);
if ($template_file === '404.php') {
return '';
}
}No Code Snippets to Customize the 404 Page on GeneratePress
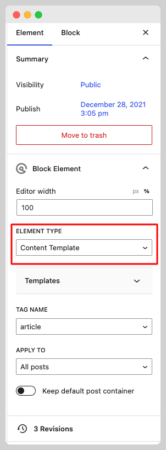
If you don’t find any uses for the content section now that you have removed the default text and search form, you can get rid of everything and use your custom 404 template as a content template.
This is what you have to choose as “element type”

Remember to choose “404 template” for location on display rules.
You also have to apply full width to the template so your 404 doesn’t look like crap on big screens, you can do that by using the “Layout Element”
- Add New Element
- Choose Layout
- Choose Create
- Go to the Content Tab
- In Content Area, tick the ” Full Width (no padding)” option
- Now go to the “Display Rules” tab and choose “404 Template” for the location
- Done
Code Snippets to Customize 404 Pages
In case you don’t want to customize the 404 page but you don’t want to use GeneratePress Premium or if you can afford its annual subscription.
You can use a little bit code here and there to customize the 404 Page of your GeneratePress theme.
First Remove the title, the text and the search using a code snippets plugin, a mu-plugin or the functions.php file of your child theme.
I recommend mu-plugins so here is the code for that:
<?php
/**
* Plugin Name: Custom 404 Removal
* Description: Removes the title, custom text, and search form from the 404 error page.
* Author: TicoLibre
* Version: 1.0
*/
// Remove 404 Title
add_filter('generate_404_title', 'remove_404_title');
function remove_404_title() {
return '';
}
// Remove 404 Custom Text
add_filter('generate_404_text', 'generate_custom_404_text');
function generate_custom_404_text() {
return '';
}
// Remove 404 Search Form
add_filter('get_search_form', 'my_remove_search_form');
function my_remove_search_form() {
$template = $GLOBALS['template'];
$template_file = substr($template, strrpos($template, '/') + 1);
if ($template_file === '404.php') {
return '';
}
}
So now you probably have a header, no content and footer on your 404 page.
Next thing you gotta do is design your the content you want to show but you might wonder where.
In such case, you can create a custom post type so it becomes your new “element section”, I use “the pattern section” which is not shown by WordPress but you can add it to your WordPress menu using this code snippet or mu-plugin for that
<?php
/**
* Plugin Name: Patterns on WordPress Dashboard
* Description: Add Pattern Menu to Dashboard
* Author: TicoLibre
* Version: 1.0
*/
//
function be_patterns_admin_menu() {
add_menu_page( 'Patterns', 'Patterns', 'edit_posts', 'edit.php?post_type=wp_block', '', 'dashicons-editor-table', 22 );
}
add_action( 'admin_menu', 'be_patterns_admin_menu' );
Now you will find the patterns section and there you can design whatever you want to show on your 404 error page.
You could use something like GenerateBlocks, the Core Editor or plain HTML and CSS via an “HTML Block”
Yes, HTML and CSS can be used instead of blocks.

Regardless of the method you use, you have to get the “Post ID”
<?php
/*
*Plugin Name: Custom 404 Display
*Description: A custom MU plugin to display a specific post content for 404 errors.
* Author: TicoLibre
* Version: 1.0
*/
// Function to display the 404 error page content
function display_404() {
$post_id = 123; // Replace 123 with the actual post ID for the 404 error page
$post = get_post($post_id);
if ($post) {
// Output the post content
echo apply_filters('the_content', $post->post_content);
} else {
// Post not found
// You may want to handle this case, e.g., display an error message
echo 'Post not found.';
}
}
// Hook to display the custom 404 content after the main content
add_action('generate_after_main_content', 'custom_display_404_content');
function custom_display_404_content() {
if (is_404()) {
display_404();
}
}
Test these codes using Local by Flywheel so you don’t break your live site.
Once you see those simple functions work, you can apply those changes to your site.
This method to create a custom 404 pages works with the current version of the GeneratePress theme, version 3.4.0
Questions you Might Have
These are some of the questions you might have when it comes to modifying the 404 page
Can I modify the 404 template?
This is something that I have done in the past but this new method is probably clearer for non-coders.
If you want to modify the 404 template, use a child theme for that.
Where to add the CSS when using a HTML block?
You can create a HTML Block for the HTML and you can use another one HTML for the CSS. Use the <style> </style> tags
In case you are thinking about site speed, minify HTML and styles when you are sure that you won’t make any more changes to the code
Where to find HTML and CSS Template?
Code Pen might be a good to start, you can create a fork of existing codes and adjust it until you find it suitable to use on your live site.