In this post you will learn how to optimize Table of Contents Plus so it doesn’t hurt the speed of your WordPress site.
TOC plugins bring some SEO benefits since they add Jump Links within search results and they also help with navigation if you are writing long posts.
I don’t recommend getting rid of your table of contents plugins but optimize it for speed in case you have site speed concerns.
This is what I have done to optimize Table of Contents Plus.
To Toggle or not To Toggle
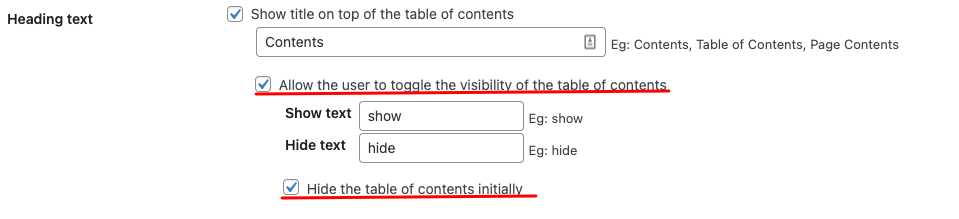
In table of contents plus, you will find an option to allow the user to toggle the visibility of the table of contents and to hide the table of contents initially.

You might think that activating those two functionalities might be a good idea and it probably is, however activating those two options will add one more request to your site.

Activating one or both of these functionality will not drag your speed down but if you are thinking about reducing the amount of requests, consider not using that functionality
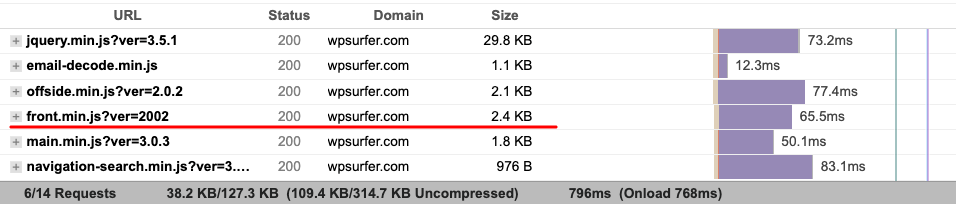
If you already unticked those two options and continue seeing the script in speed tests, clear cache or consider removing it using PerfMatters.
Optimize the CSS of Table of Contents Plus
There is one more thing that you can do to make sure Table of Contents Plus is optimized for speed but this is a little bit more technical but not that difficult to implement.
Make sure that you are not making any more changes to the Table of Content Plus settings.
Go to the Table of Content Plus Settings and tick the option “Prevent the loading of this plugin’s CSS styles.”
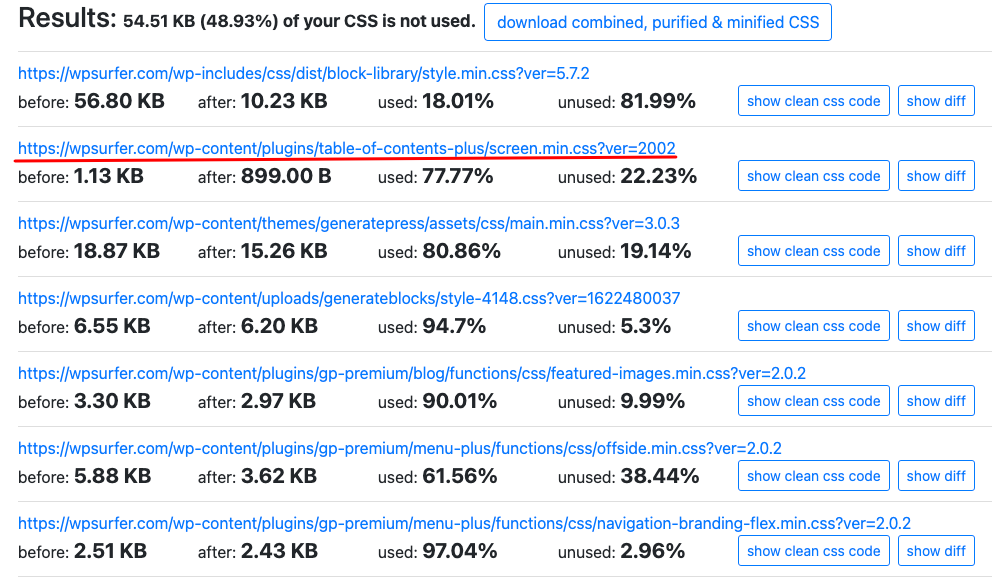
Go to the PurifyCSS site and paste an URL from your site
Find the clean CSS for Table of Contents Plus

Now go to show clean CSS code and copy it
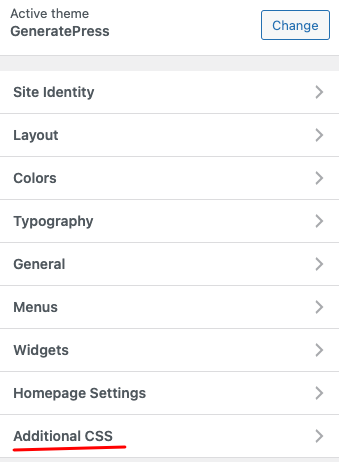
Go to your wordpress dashboard, appearance, customize and then to additional CSS and paste the code there.

Now the CSS generated by Table of Content Plus is cleaner and it can be inlined to every post via the customizer or any other plugins that add content to the site header and footer.
Clean TOC+ CSS Manually
This is what I got when I cleaned the CSS using PurifyCSS
#toc_container li,#toc_container ul{margin:0;padding:0}#toc_container.no_bullets li,#toc_container.no_bullets ul,#toc_container.no_bullets ul li,.toc_widget_list.no_bullets,.toc_widget_list.no_bullets li{background:0 0;list-style-type:none;list-style:none}#toc_container.have_bullets li{padding-left:12px}#toc_container ul ul{margin-left:1.5em}#toc_container{background:#f9f9f9;border:1px solid #aaa;padding:10px;margin-bottom:1em;width:auto;display:table;font-size:95%}#toc_container.toc_light_blue{background:#edf6ff}#toc_container p.toc_title{text-align:center;font-weight:700;margin:0;padding:0}#toc_container span.toc_toggle{font-weight:400;font-size:90%}#toc_container p.toc_title+ul.toc_list{margin-top:1em}.toc_wrap_left{float:left;margin-right:10px}.toc_wrap_right{float:right;margin-left:10px}#toc_container a{text-decoration:none;text-shadow:none}#toc_container a:hover{text-decoration:underline}I don’t know CSS but I removed a few lines of code that I thought that I didn’t need and the Table of Contents Plus is still working as expected
#toc_container li,#toc_container ul{margin:0;padding:0}#toc_container.no_bullets li,#toc_container.no_bullets ul li,.toc_widget_list.no_bullets,.toc_widget_list.no_bullets li{background:0 0;list-style-type:none;list-style:none}#toc_container ul ul{margin-left:1.5em}#toc_container{background:#f9f9f9;border:1px solid #aaa;padding:10px;margin-bottom:1em;width:auto;display:table;font-size:95%}#toc_container p.toc_title{text-align:center;font-weight:700}#toc_container a:hover{text-decoration:underline}If you don’t want the decoration, you can reduce the code even more and you will still have a nice Table of Contents on all of your posts
#toc_container ul{margin:0;padding:0}#toc_container.no_bullets li,.toc_widget_list.no_bullets li{list-style:none}#toc_container ul ul{margin-left:1.5em}#toc_container{background:#f9f9f9;border:1px solid #aaa;padding:10px;width:auto;display:table;font-size:95%}#toc_container p.toc_title{text-align:center;font-weight:700}Since this is additional CSS, you won’t have any more render blocking warnings caused by the TOC+ plugin in speed tests.
Two or three lines of CSS won’t hurt your site speed, now you can move on and take care of other speed issues