In this post, you will learn how to place Ezoic ads using the Ad Inserter Plugin, one of the best ad management plugins available for WordPress Users.
I like using the Ad Inserter plugin to place Ezoic ads for two main reasons:
- You can change themes and the ads will continue display where you indicated.
- You have more control over the placement.
Placing Ezoic ads using their chrome extension can be a mess if your content doesn’t follow a fixed pattern.
Placing ads with Ad Inserter
I have set up Ezoic ads myself using the Ad Inserter plugins in one of my small sites and some Ezoic account managers use it too.
Install the Ad Inserter Plugin
Install the free version of the Ad Inserter plugin which is available in the plugins repository in WordPress.org.
If you already were using the plugin, leave things as they are.
Create Ezoic Placeholders
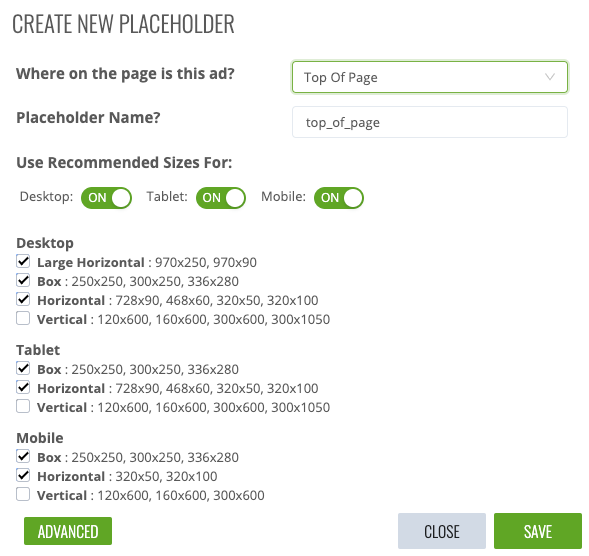
Now go to your WordPress dashboard and create a placeholders in an order that makes sense
I would start with a placeholder at the top of the page and continue with a placeholder under the title, under first paragraph, under the second paragraph and the as many in-contents ads as you see necessary.

I would suggest creating all of these placeholders in this order so you don’t have a mess that you won’t understand later.
| Number | Placeholder Name | Ad Inserter Insertion |
| #1 | Top of the page | Before Post |
| #2 | Under Page Title | Before Paragraph 1 |
| #3 | Under Second Paragraph | After Paragraph 3 |
| #4 | In-Content 1 | Before Paragraph 4 |
| #5 | In-Content 2 | After Paragraph 6 |
| #6 | In-Content 3 | After Paragraph 9 |
| #7 | In-Content 4 | After Paragraph 12 |
| #8 | In-Content 5 | After Paragraph 16 |
| #9 | In-Content 6 | After Paragraph 20 |
| #10 | In-Content 7 | After Paragraph 25 |
| #11 | In-Content 8 | After Paragraph 30 |
| #12 | In-Content 9 | After Paragraph 35 |
| #13 | In-Content 10 | After Paragraph 40 |
| #14 | In-Content 11 | After Paragraph 45 |
| #15 | In-Content 12 | After Paragraph 50 |
| #16 | In-Content 13 | After Paragraph 55 |
| #17 | In-Content 14 | After Paragraph 60 |
| #18 | In-Content 15 | After Content |
| #19 | In-Content 16 | After Post |
| #20 | Sidebar Top | Ad Inserter Widget |
| #21 | Sidebar Middle | Ad Inserter Widget |
| #22 | Sidebar Bottom | Ad Inserter Widget |
These are some things that you have to keep in mind
- You can place up to 96 ads with Ad Inserter
- If you have more than 60 paragraphs per posts, you can keep adding more in-content ads
- I have a table of contents after paragraph 3 so placing ads after paragraph 3 and before paragraph 4 doesn’t interrupt the reader.
- Three widgets in the sidebar is more than enough. There is a placeholder sidebar floating to make the last advertisement sticky but you can do that easily with Ad Inserter or a little bit of CSS.
- This set up pretty much covers everything, you have Ads before and after the content in the sidebar and a bunch of in-contents ads.
- People who suggest having more than 40 placeholders probably write really long pieces of content or add placeholders every two or three paragraphs. I don’t really know what they do.
- The Ezoic team created 24 placeholders for me. I have 22 here, I didn’t include the “sidebar floating” and one more on top of the page”
- Using this method of insertion, you can switch themes and all placeholders will be there for you when you are done.
- Double check the size of the ad units, check how they look on your phone, tablet and desktop to make sure one ad size makes your site look like crap.
Finally you can make any changes that you want, don’t follow this recipe as if you were part of a cult.
I think that you can see how adding placeholders with the ad inserter plugin is like and you can make your own choices.
Let’s Use Ad Inserter
Time to add all the placeholders you created. This is just an example of placing the Ezoic code to display ads under the title. alright?
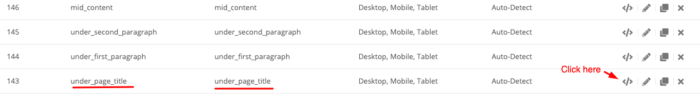
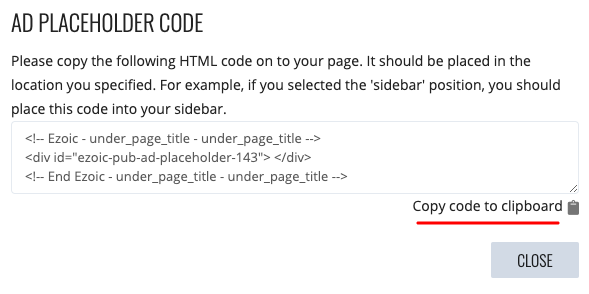
Go to the placeholder you created and that you want to place under the title and grab the code
This is how you get it.

Now go and copy the code as if you were copying content from another website. Just kidding.

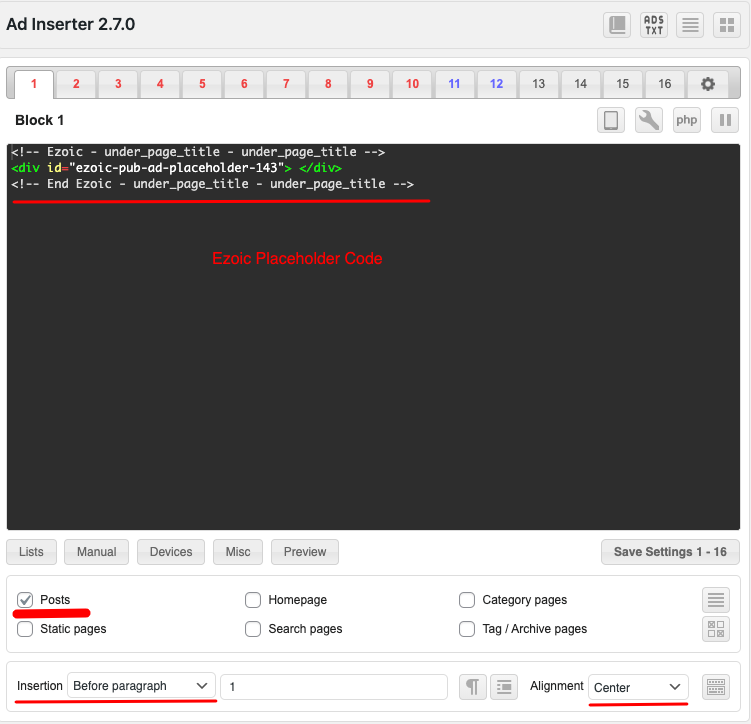
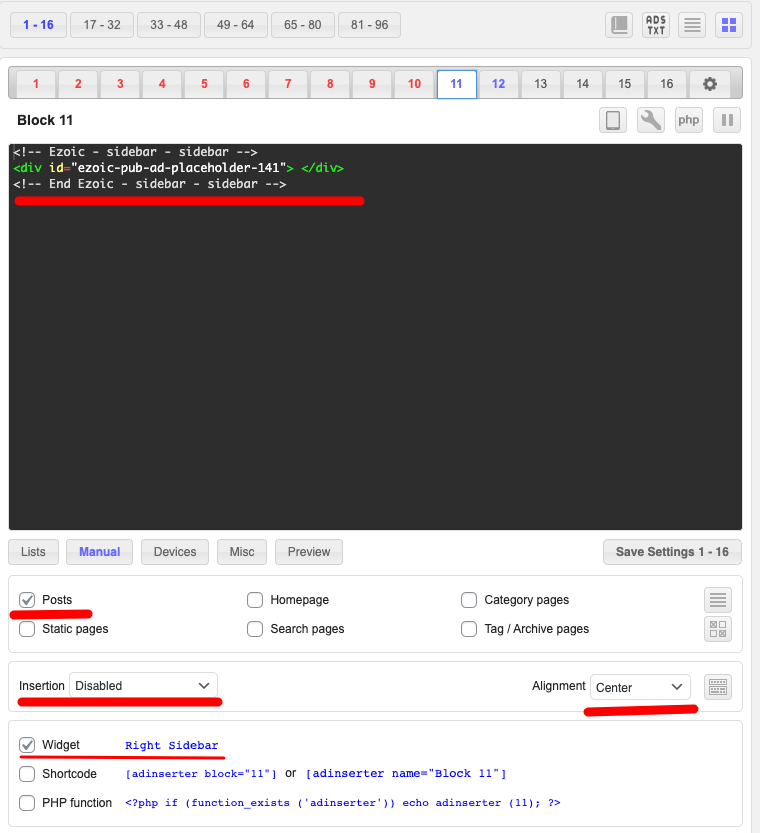
Go to your WordPress dashboard then to Ad Inserter and paste the code in the block you chose.
Select that you want this ad to show in all posts, choose before paragraph 1 so the code is added under the title.
In alignment, choose center and click save settings.

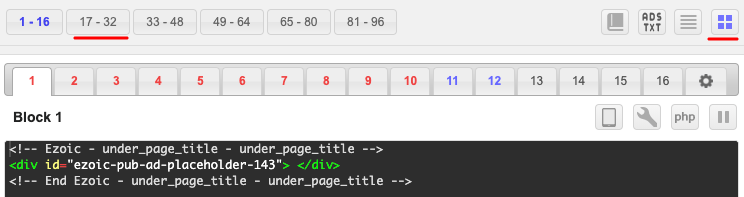
Do the same with all the placeholders you created, if you have more than 16 placeholders ready to be added you can click a button with four squares on your left and you will see the option to use the rest of 80 blocks available in Ad Inserter

Now let’s check how to add the sidebar widget
Sidebar Widgets
Adding sidebars widget requires that you follow the steps described above.
- Add the placeholder code inside the block
- Choose posts
- In insertion choose “disabled”
- In alignment, choose “center”
- Make sure widget option is enable
- Repeat the process
- Save the changes

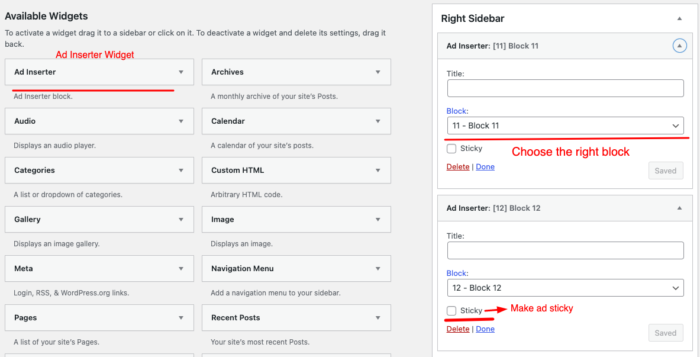
Now go to appearance and then widgets and add the number of Ad Inserter Widgets you need
Once you have the Ad Inserter Widget in your sidebar, choose the right block and make one of the widget sticky.

No need to add a titles to the widget. Click save when you are done with it.
Ad Inserter vs Ezoic Chrome Extension
I don’t want to use the Ezoic Chrome Extension ever again, I don’t think I need that, Ad Inserter has plenty of options to place as many Ezoic placeholders as you want.
With this method, you know that the ad will show exactly where you indicated.
This method of ad insertion is better for newbies who don’t know nothing about Ad insertion.
You need a course to do this. it is pretty simple, specially for those who played a little bit with Adsense.
Ezoic Recommendation
There is a video in the official Ezoic channels that you can watch to reinforce what you have read in this post so far.
Recommended by Danijel Dadović
Dan from Ezoic Tips Tricks Tools & News (by DanTheMan) recommended placing ads using the Ad Inserter plugin and the Ezoic Chrome Extension.
If you have smart questions, you can ask questions in his group, he works for Ezoic and the few interactions that I have had with him in the group or by email make me think that he really likes to help publishers.

He recommended Ad Inserter for those using page builders but I think this method of placing works nicely with all themes.
He also said that changing themes or layout won’t be a problem if you use Ad Inserter
Also – it comes really handy if you decide to change your theme.
Danijel Dadović Ezoic Tips Tricks Tools & News (by DanTheMan)
This method will allow all your in-content placeholders to remain in the same spots, on your new theme. Super important for higher earnings potentials
In another Facebook comment he said:
yeah, Ad Inserter is awesome – wish I discovered it sooner too! It is a game changer!
Danijel Dadović Ezoic Tips Tricks Tools & News (by DanTheMan)
I think that this is it