In this post you will learn how to improve the speed of your wordpress sites using Adsense ads.
What I am about to describe is my recipe to make sure that my wordpress sites load fast despite using Adsense.
Yes, you can have perfect scores and pass Core Web Vitals following the recommendations in this WordPress guide
Table of Contents
Use a Fast Hosting Provider
I don’t know what hosting provider you are using but I have found a lot of success using cloud hosting.
If you are using shared hosting, you should consider getting your own VPS.
I know getting your virtual private server could be a scary thing to do if you don’t know anything about server management but you can use a cloud panel to do the heavy lifting.
I use Cloudways to manage my digital ocean server.
If you use cloud hosting, you will know that your server is not the problem.
Use a Lightweight Theme: GeneratePress
I know that there are many lightweight themes out there which can make optimizing a site for speed an easier task.
I am a big fan of GeneratePress, I use it in all of my sites.
If you are using a theme such as Kadence, Blocksy, Astra, don’t switch to GeneratePress since these also are fast themes
My advice is not to activate every feature they have because you will add more scripts and styles to your site.
Try to use Gutenberg Blocks instead of page builder since Gutenberg is way easier to optimize and you have less chances of breaking anything when you do
Use PerfMatters
Perfmatters is a lightweight plugin that will help you apply lots of little optimizations that will make your site faster
You can apply those optimizations manually using the code snippets plugin but you will save a lot of time and conflicts using Perfmatters
You can also remove CSS and JS that you don’t need so you don’t have to worry about those requests at all.
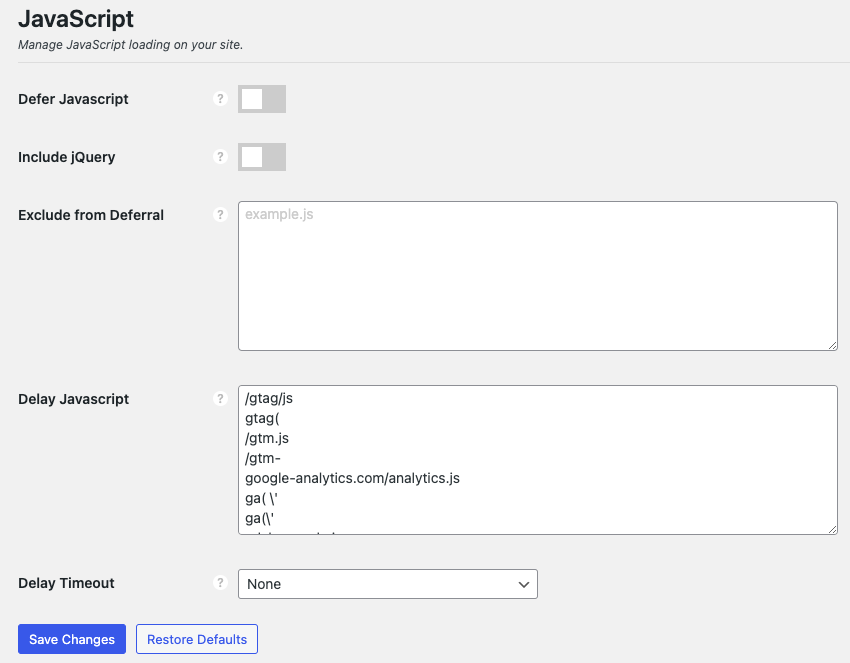
The coolest thing in Perfmatters is the option to delay the execution of third-party scripts
You can delay the execution of two Google products until there is user interaction
These are the scripts that you have to add if you want to do that:
/gtag/js
gtag(
/gtm.js
/gtm-
google-analytics.com/analytics.js
ga( \'
ga(\'
adsbygoogle.jsCheck this screenshot so you don’t get lost:

Use Lightweight Plugins
Try not to use plugins which add more requests every time a visitors comes to your page.
I use few plugins, I make sure that they are the fastest plugins in their categories:
| Ad Inserter |
| GenerateBlocks |
| GenerateBlocks Pro |
| GP Premium |
| Perfmatters |
| SEOPress |
| SEOPress Pro |
| Table of Contents Plus |
| WPRocket |
| Simple URL’S |
Use the Ad Inserter Plugin
I have Adsense Autoads enabled in my WordPress sites to show vignette ads.
I don’t let google to optimize the size of the mobile ads because that usually cause CLS issues.
I already wrote about how to fix CLS issues with Ad Inserter so make sure to check that out when you are done reading the rest of this post.
I have also written about the number of ad units I place and where I place them so make sure to read my monetization with adsense post.
Use WP Rocket
I think that you can do this with FlyingPress with another caching plugin that most people don’t talk about because they don’t pay affiliate commission.
FlyingPress is a bit more expensive so I decided to stick with WP Rocket.
I know most caching plugin do pretty much the same thing, probably a bit better or a bit worse than the competition.
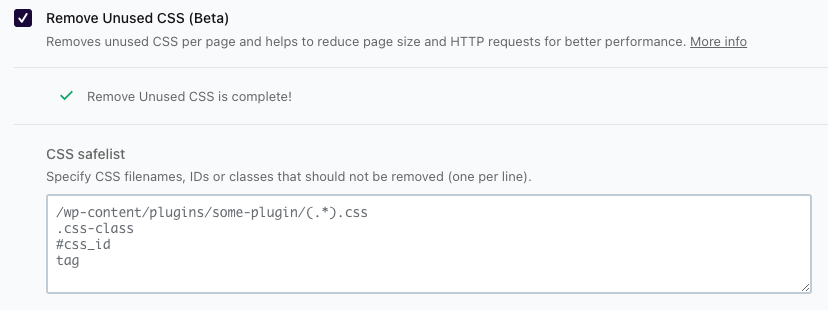
The functionality that I like about these two plugins is the option to remove the unused CSS and inline in the HTML.

So make sure to get rid of the unused CSS requests with Perfmatters and then let WP Rocket remove the unused CSS of the remaining CSS files.
You can see the room of improvement that you have by checking a page from your site in PurifyCSS
Use CloudFlare Full Page Caching
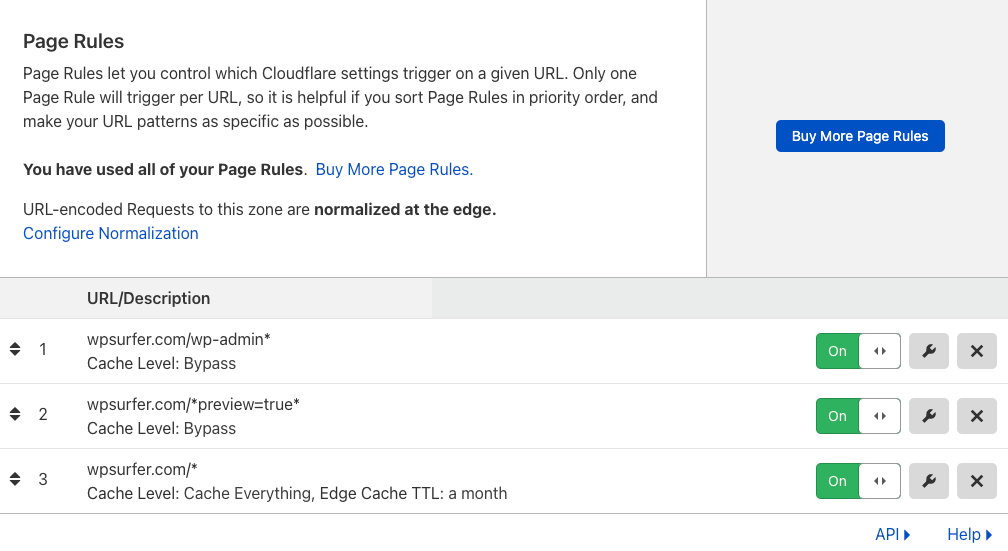
You can use page rules to create full page caching and make sure that your site is served from their servers around the World.
Using full page caching with CloudFlare is really simple:
- Go to CloudFlare
- Then go to your domain
- After go to your page rules and create the following page rules in that specific order

You can add the CloudFlare plugin to make sure the caching is cleared when you write or update a post.
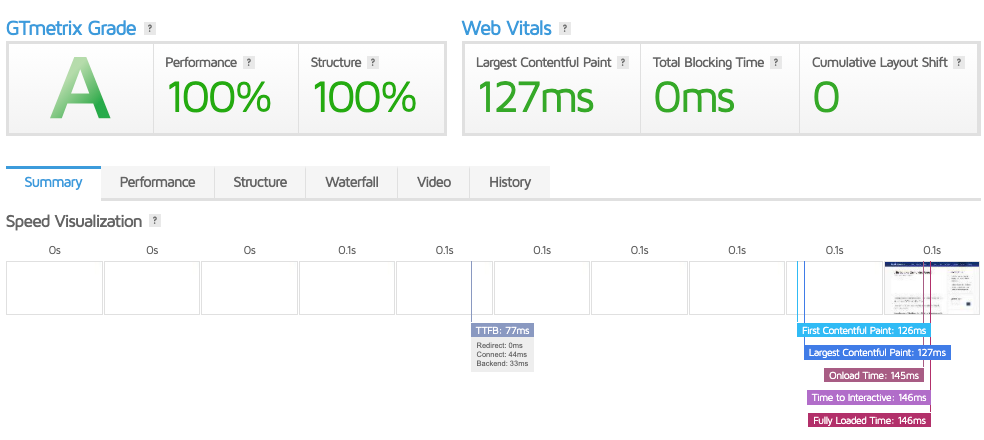
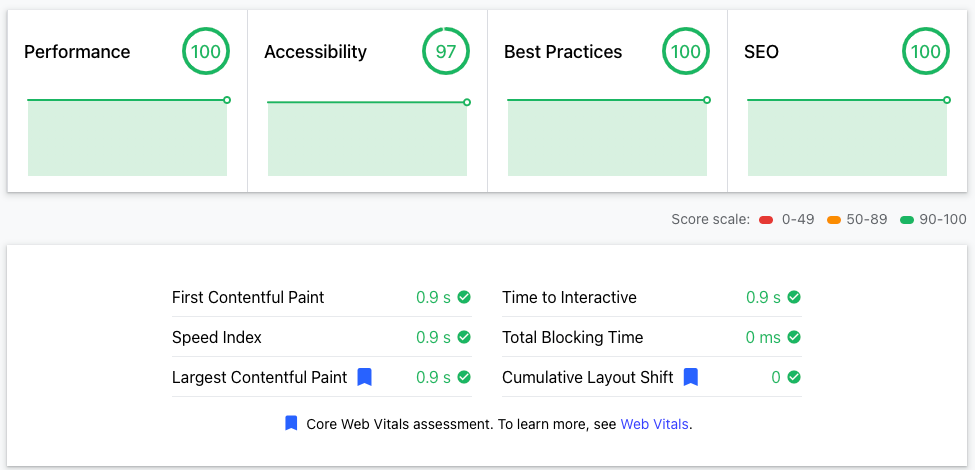
Results of Speed Optimizations
I have told you exactly what I have done to have a super fast website and increase your chances of earning more money with Google Adsense.
These are my results from the Core Web Vital Website

and these are my GTMetrix Results so you can my largest contentful page and my fully loading time.