There are many plugins that can help load stylesheets where they are needed and remove the ones you don’t need.
Sometimes you need all stylesheets but you don’t need everything in a specific stylesheet.
If you don’t use a block-based theme or core native block to design different section of your website, the block library stylesheet could be a good example of a stylesheet with lots of unused CSS
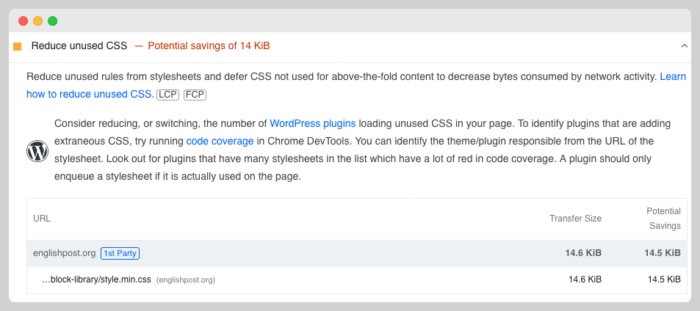
Warning such as the one given by Google Page Speed Insights make perfect sense:

In this post, you will all the ways to optimize the block library stylesheet.
How can you Optimize the Block Library Stylesheet with Plugins
There are several plugins that can help you reduce the amount of unused CSS present the Block Library
PerfMatters is an example of a plugin who will help you load only the styles you need and exclude loading the ones you don’t including the unused CSS generated by the block Library
WPRocket and FlyingPress, two of the most popular caching plugins also have options to reduce unused CSS.
If you don’t want to complicate your life or if you have to do the something for several sites, you should probably what plugin does it better and stick to it.
If there is a way to handle this problem without a plugin, I would choose that route so I have used Perfmatters but I don’t do that now.
How Can You Optimize the Block Library Stylesheet
I only use paragraphs, headings, images, embeds and tables blocks so finding the CSS for those specific block ain’t that hard.
I think that you can do two things to remove the unused CSS from the Block Library stylesheet manually:
Use a website that analyzes the stylesheet and tell you what the used and unused CSS.
- Copy the URL from one of your posts, choose an URL that includes all blocks that you are using.
- Go to PurifyCSS and let the website identify the unused CSS.
- Dequeue the block library stylesheet.
- Add the clean CSS using your favorite CSS plugin or the theme customizer.
Find the used CSS yourself and add it to your code:
- Grab the code included in block library stylesheet, unminify the CSS, remove everything you don’t need and add it via the customizer or a plugin.
- Dequeue the block library stylesheet.
Another option could be writing CSS for the core WordPress blocks you are using:
- Dequeue the block library stylesheet.
- Identify what blocks look bad
- Write CSS to make those block look great again
- Add the CSS to your child theme or theme customizer.
Finding or removing the unused CSS can be problematic once you start using a new core block cause you will have to modify the file once again
Newer Way to Optimize Core Block Library Stylesheet

If you want to use a plugin to help speed up your WordPress site, you should use Perfmatters.
Perfmatters recently added a new feature that make WordPress load core block styles separately.
Since the guys behind Perfmatters are probably the best guys when it comes to site speed optimization, they shared how they getting the word done.
Perfmatters uses a WordPress filter to make block styles loaded separately.
Since I like using code snippets to take care of everything, I created a mu-plugin for that.
<?php
/*
Plugin Name: Block Library Optimizer
Plugin URI: https://ticolibre.com
Description: Separate Block Styles in WordPress and Inline Them
Author: TicoLibre
Author URI: https://ticolibre.com
*/
add_filter( 'should_load_separate_core_block_assets', '__return_true' );That super simple mu-plugin loads all block styles separately and inlines the needed CSS in the footer.
Way easier that removing the unused CSS manually. Don’t you think?
What Do I Recommend?
I recommend doing it yourself, you can play with the CSS code using a staging site and once you see everything looks like it has always looked, dequeue the block library stylesheet, minify the used CSS and add the CSS using a plugin, child theme or the theme customizer
In my case, I am not an CSS expert but I have removed all the unused CSS myself and added the necessary CSS using one of the several methods to add CSS to your WordPress site.
More than 80% of the styles weren’t needed so that was a huge win for my battle for site speed.

You also won’t get more render blocking warning on Google Page Insights if you inline your CSS