GeneratePress is one of the fastest themes and I am sure that users who care about website speed are well aware of that.
You can install GeneratePress on 500 domains for only $59 a year and you don’t really need to do much to pass core web vitals with it.
I am writing this for folks who use GeneratePress and monetize their content with Adsense, Ezoic, Mediavine, Raptive and any other Display Ads Networks
Ezoic vs GeneratePress
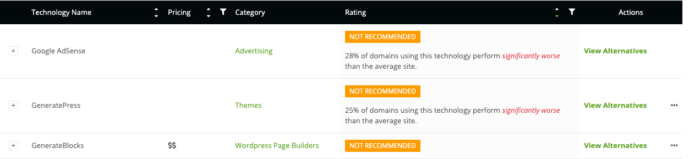
A while the Ezoic team released a speed tool and within it, you find a section called “technologies”.
The section stated that they don’t recommend the GeneratePress theme and suggest switching to some other alternatives.
The message in the Ezoic Dashboard says “25% of domains using this technology perform significantly worse than the average site“

Ezoic users who knew nothing about site speed started spreading ignorance as soon as they read those type of recommendations
Ezoic also dedicated a post to GeneratePress telling user to do two things:
| #1 | Use another theme |
| #2 | Activate Ezoic Leap |
The first one was one of the laziest approach to site speed and the second an attempt to present Ezoic LEAP as the new speed optimization savior.
GeneratePress vs Alternatives Given by Ezoic
If you are using Ezoic, get a demo site of the theme alternatives found in the Ezoic Leap technologies tab and run some tests in GTMetrix to check how fast they load and the number of requests they load in each page.
I tested a few and this is what I got:
These are the thoughts of some of the themes found in that list.
- Foto has 40 requests despite being a very minimalist theme. The demo didn’t pass core web vitals on mobile
- Susty looks like a word document shared online. The demo passed core web vitals on mobile and desktop
- Zakra has a lot of demos and looks good. It creates 36 requests.The demo didn’t pass core web vital on mobile
To be fair with the developers of such themes, you can optimize them to make sure they load fast but they are beating the living crap out of GeneratePress by any means.
I haven’t tested those themes since then.
Let’s Optimize GeneratePress
If you monetize your site with ads, you need to have a fast website, you want people to have a good experience while they are checking your content.
If your site loads fast, people might continue reading the rest of your content therefore they will see more ads and you will probably make more money.
This is my way to have a fast loading website with GeneratePress.
Fast and Secure Hosting
You need cloud hosting to make your site fast, I have been using a $11 plan with Cloudways and I have 6 websites in it. That is less $2 per site.
Pretty affordable don’t you think?
The reason why my small server can handle 10 sites really well is because I enabled CloudFlare Full Page Caching for sites with Adsense Ads.
If you use Ezoic, you can’t use CloudFlare APO or CloudFlare Full Page Caching so stick to Ezoic caching if you want to live.
Ezoic caching is pretty good. I have no complaints about that service.
Install the Necessary Plugins
I try to have no more than 10 plugins in my WordPress installation:
| Plugins | Reason |
| Ad Inserter | To Place Ezoic and Adsense Ads |
| CloudFlare | Clear the cache at the CDN Level |
| GenerateBlocks | I use it to create pages, not posts |
| Advanced Custom Fields | Perfect for SEO Purposes |
| H5P | Interactive Exercises |
These are my comments about those plugins.
- Ad Inserter won’t load JQuery on your site if you don’t use their sticky widgets.
- CloudFlare is useful to clear the cache when I update a new post, specially when you use full page caching.
- GenerateBlocks is useful to create pages and small sections here and there.
- Advanced Custom Fields helped me get rid of my SEO plugin and customize my sites using mu-plugins.
- H5P is definitely a speed killer, it loads a few CSS files and scripts to your site
You might not need all those plugins or you might need other plugins not mentioned in the list, make sure that those plugins don’t add that many requests to your site.
If they do, worry about the JS and styles they add or use lighter alternatives.
Also remember that you can’t blame GeneratePress for the plugins you install and the scripts and styles they load.
Keep in mind that activating all features in plugins like Ad Inserter will slow your site down a bit.
These are some of my recommendations to optimize GeneratePress
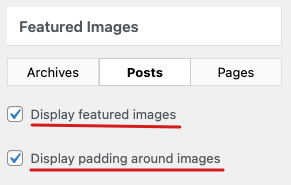
Don’t display featured images to get rid of a CSS request related to that functionality.
You can do that by going to layout, blog, single and posts in the theme customizer and unticking these two options.

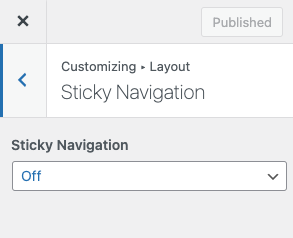
Don’t use the sticky menu because it requires JQuery and you don’t want JQuery and JQuery migrate loading on your website.
I read in the GP forum that the GeneratePress team is working in a solution for this in case you want to use sticky navigation without relying on JQuery.
If you want a sticky simple sticky navigation, you can do that with a few lines of CSS.

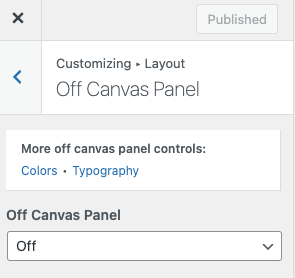
Don’t activate the off Canvas Panel to avoid additional CSS requests in the front-end of your site

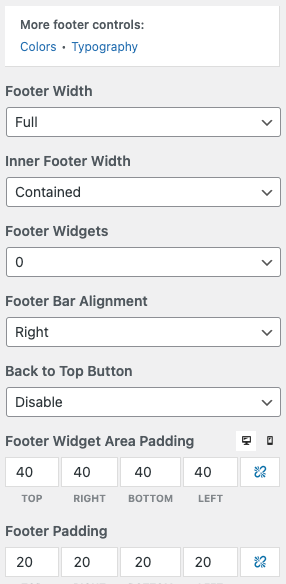
If you don’t have really good uses for the widgets in the footer, get rid of it and don’t activate the back to top button.
You can create a footer using the elements feature in GeneratePress.

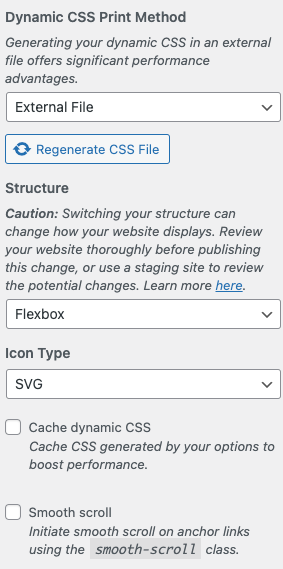
Don’t activate the smooth scroll functionality if you don’t want more requests to be added

There is nothing wrong with those features, if you wanna trim as much as you can from those tests, you can keep all of that deactivated.
It is pretty simple.
GenerateBlocks and GeneratePress: Inline CSS
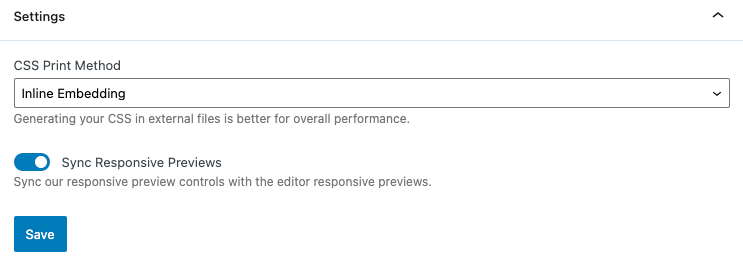
If you are going to use CloudFlare Full Page Caching or Ezoic Cloud Caching, inline the CSS generated by GeneratePress and GenerateBlocks so you don’t see two additional requests in your speed tests.
This is the option to inline all the CSS generated by GenerateBlocks and GenerateBlocks Pro

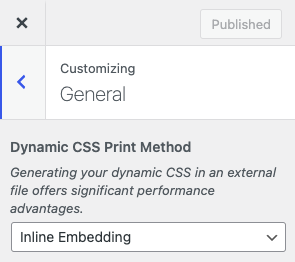
And this is the option to inline all the CSS generated by GeneratePress and GP Premium

Inlining will make your HTML grow a tiny bit but it is not going to kill your speed.
Inlining huge amounts of CSS has never been a good idea, you will reduce the number of requests but your HTML will grow.
WordPress and Perfmatters / Code Snippets
Let me be clear that these are not problems caused by GeneratePress or GenerateBlocks.
These are speed problems causes by WordPress.
With Perfmatters or using mu-plugins, this is what you can do:
| Disable Emojis |
| Disable Embeds |
| Disable Dashicons |
| Remove JQuery Migrate |
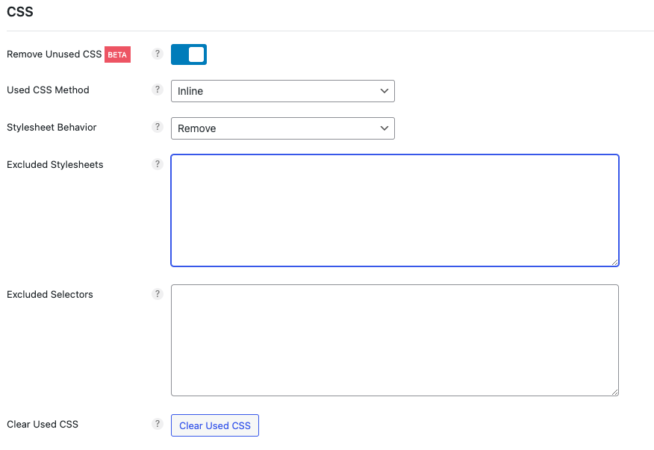
| Remove Unused CSS |
GeneratePress and PerfMatters
We have only four requests generated by GeneratePress and GenerateBlocks.
| Requests | Plugin |
| main.min.js | GeneratePress |
| style.min.css | GeneratePress |
| main.min.css | GeneratePress |
| navigation-branding-flex.min.css | GeneratePress |
The rest of requests that you might see in speed tests if you follow my recommendations are pictures, embedded videos or requests created by other plugins or services you use.
If you want to blame GeneratePress, you can only blame those four requests however those four requests won’t prevent you from passing core web vitals.
If you don’t want to see those requests, optimize these assets with the help of PerfMatters.
Perfmatters has a lightweight feature to remove the unused CSS from the styles you can’t get rid of.

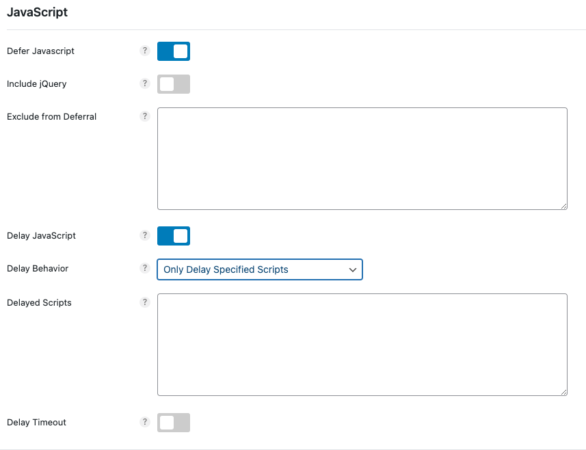
Perfmatters also has the option to delay and defer scripts so you don’t have to worry about them either.

Should I use Optimization Plugins?
If you use Mediavine or Ad Thrive, they will probably tell you to use Perfmatters, WP Rocket, CloudFlare APO, NitroPack etc.
If you are using Ezoic ads, they will probably tell you to get rid of caching plugins and other optimization tools because they have Leap.
If you are happy with Leap, use it well and stop blaming GeneratePress
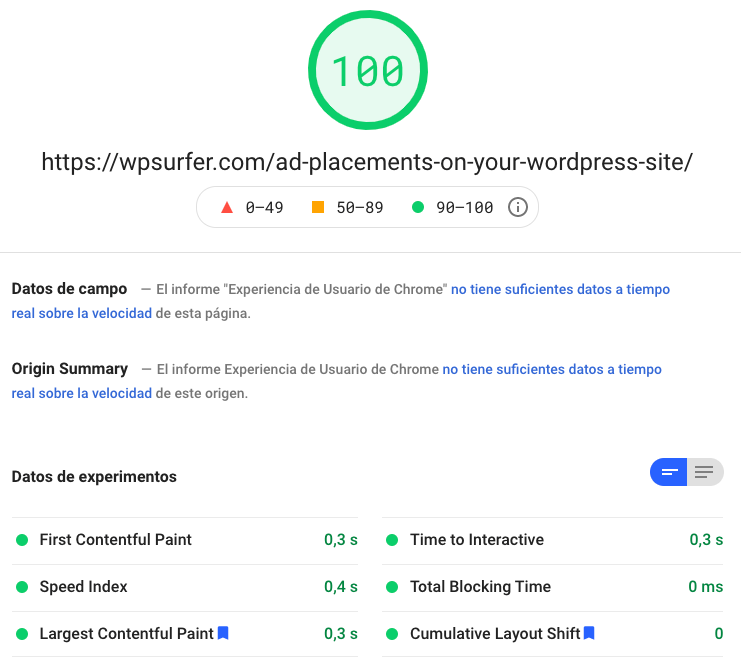
Passing Core Web Vitals
I am not delaying ads anymore but I used to do that when I ran these two tests.
This is the screenshot to show that this demo of GeneratePress passes Core Web Vitals on Desktop.

Now it is the turn of the mobile version of the site. The mobile version is usually the one that gives more problems to WordPress users.

Can we blame GeneratePress or GenerateBlocks for slowing down your site?
Absolutely not. That’s on you and your bad decisions
If you still have issues, identify what they are and tackle them one by one.
Ads and No Ads
I have sites with no ads, sites with Adsense and sites with Ezoic ads in the same server, with the same plugins and with the same optimizations.
I am 100% sure that GeneratePress is not the problem.
- Sites created with GeneratePress and GenerateBlocks pass core web vitals without a problem.
- Sites created with GeneratePress and GenerateBlocks and Adsense ads pass Core Web Vitals without a problem.
- Sites created with GeneratePress and GeneratePress with Ezoic ads can pass core web vitals but you have more obstacles.
If you don’t believe that, create a copy of a website with Ezoic ads, apply some of the recommendations and optimizations from above and you will see the difference between a site without ads and a site with ads.
Do you want a 100 in Speed Tests?
All ads slow down sites. Period.
If you want to see a 100% on mobile and desktop, you gotta apply tricks like delaying, deferring or lazy loading ads.
If you have ads on your site and see 100 scores on mobile, you can be 100% sure that a trick was applied to your site at the server or at the CDN level.
For Advanced Users Only

If you like writing PHP, HTML or CSS, you could live without the Premium Version of GeneratePress and some of its default files
I used PHP, HTML, JS and CSS to create a:
| #1 | Custom Header |
| #2 | Custom Overlay Menu |
| #3 | Custom Hero Section |
| #4 | Custom Author Box |
| #5 | Custom Related Posts |
| #6 | Custom Footer |
I also removed all the CSS by GP or WordPress and I am loading a single custom stylesheet with only the rules my sites needs to work.
Do you really need to do that to pass Core Web Vitals?
No, you don’t, you should do this for two reasons:
| #1 | You can |
| #2 | You want to |
I think that this isn’t something you should do with complex sites or client sites because once you do that you can’t rely on the customizer since there is no more dynamic CSS or main Stylesheet generated by GeneratePress.