When you think about converting your sites into static sites, you might ask yourself these questions:
- Are these static version faster?
- Are static sites more secure?
- Are they more expensive?
- Are they more difficult to manage?
I am always playing and testing stuff so I wanted to see if a static WordPress site was the next step for my sites in the evolutionary process.
Cloudflare Pages is a platform by Cloudflare that enables developers to deploy and host static websites directly from their GitHub repositories or their local folders.
Cloudflare Pages is a very attractive option because you get all of this for free:
| #1 | 1 build at a time |
| #2 | 500 builds per month |
| #3 | 100 custom domains per project |
| #4 | Unlimited sites |
| #5 | Unlimited static requests |
| #6 | Unlimited bandwidth |
These are my thoughts about running a few tests using Cloudflare pages.
What’s a Traditional WordPress Site?
A traditional WordPress website is dynamic, meaning every time a user visits the site, WordPress uses PHP to interact with a database to fetch and serve the content dynamically.
Since you want to save server resources, WordPress Users usually implement caching at the application and at the server level.
Cached pages means that a page was already created prior to a visitor checking it. A cached page is simply a HTML file.
You can reach a 99% level of cache hit ratio if you don’t make regular updates to your site.
You make changes to your site by visiting your WordPress dashboard and the new version of your site is ready for your users to see in seconds every time you click the publish or save button.
As mentioned already, the version of your site is connected to an installation and to a database, and that’s why you can submit a form, search for a piece of information.
That also means that your installation and database can be hacked if there is a vulnerability in the themes, plugins or version of WordPress you use.
Hackers will try to go after your site that regardless if you have a new or an old site, if you make tons of money with or a few pennies a day.
That’s why you use security plugins or a CDN to protect your sites from attacks which are mostly automated.
What’s a Static WordPress Website?
A static WordPress site is a version of a WordPress site that has been converted to static HTML files.
That is like having a 100% cache hit ratio.
No matter if you a million visitors a day, there is no server-side processing involved. The site no longer runs PHP or queries a database.
The site is more secure because there’s no backend (e.g., no login page, database, or WordPress vulnerabilities to exploit).
The backend needs to be somewhere though.
Your site will be running locally (your computer) or in a server somewhere.
Making changes to your site will take a bit more time than it used to since there is a deployment process involved.
What’s Headless WordPress?
Having a static WordPress site is one thing and having a Headless WordPress is another thing
I used to think that both terms meant the same thing.
Headless WordPress Websites will behave like traditional WordPress Website.
An example of a headless WordPress website is BackLinko, you still see all types of form working on the site.
You need to have technical expertise to accomplish something like that.
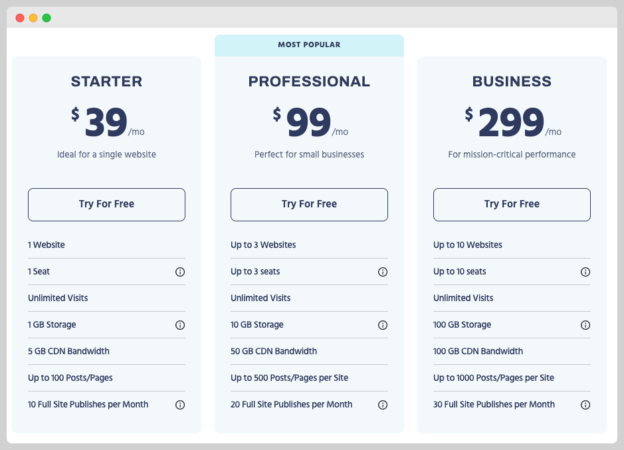
This is the pricing of Strattic Headless WordPress hosting:

$40 per month for hosting is out of my league.
If you don’t think that paying $40 to $99 per month for hosting is reasonable for your project, you should forget about headless websites.
Are Static Websites More Secure?
Static websites are unbeatable when it comes to security since there is no connection between the static pages visitors and bots see and your database and WordPress installation.
You won’t get hacked, even if your WordPress has outdated plugins with vulnerabilities.
Your login pages won’t be brute-force attacked either.
You probably won’t have to worry about figuring out how to create firewall rules and what encoded characters in query strings are.
The creation is detached from the creator.
Can you Host Static Websites for Free?
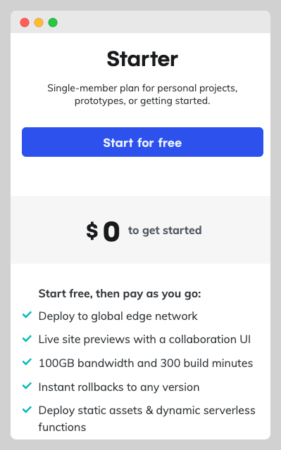
You can use Cloudflare Pages, Netlify, or Digital Ocean Apps, or Kinsta Static Hosting, all of which have free tiers.
If you like what CloudFlare is doing, you should give Cloudflare pages a try.
Netlify has also a very generous free plan

I keep hearing good things about Netlify’s free plan but I haven’t had the chance to create an account and play with it.
So converting your WordPress site into a static site means not paying for hosting.
Is Creating a Static WordPress Website Easy?
If you read tutorials about how to turn your site into a static site, you will probably feel overwhelmed when you read about a local environment for WordPress, GitHub Desktop and commits.
Doing it yourself isn’t that difficult but it requires learning new things.
If you only know how to click buttons, turning your WordPress site into a static site and managing it yourself isn’t for you.
If you are a WordPress user who enjoys learning new things, the whole process will unlock a new level of expertise.
WordPress Running Locally or on a Server?
You should think about what you will do with your WordPress Installations.
If you want to keep your sites on your computer, you can use:
- Docker
- Flywheel
- Dev Kinsta
- XAMP
- MAMP
- LAMP
Or you can keep your WordPress site on one of the thousands of hosting providers out there.
Using Staatic Site Generator
I like Staatic – Static Site Generator because I can push a new version of my site by clicking a button and then I just have to wait for the changes to be pushed from my local environment to GitHub and from GitHub to Cloudflare pages.
Since I have a one-page site not doing much, I decided to add it to Cloudflare pages and keep it there.
- I removed the site from Cloudways
- I migrated the site to a local environment powered by Local by Flywheel
- I created a GitHub account and created a token.
- I created a private repository for that site.
- I installed the Staatic plugin and linked it to my GitHub account
- I linked my GitHub Account to Cloudflare Pages .
- Whenever I make changes to my site, I generate a static version of my site which is pushed to my private GitHub repository and GitHub pushes a new version of my site to CloudFlare pages.
The process of pushing an update is not that complicated once you set everything up.
What I didn’t like about the process described above is that my site is hosted on my local machine so if I am not home, I have to figure out how to make a change from a different device.
A possible solution for this process could be to host all my sites on a super cheap server, probably in a WordPress multi-site installation and use that only to push updates.
Creating Static Websites with Simply Static
Simply Static – The WordPress Static Site Generator is probably the second best option but It adds an extra step , you have to download the file and upload it to your GitHub Repo.
These are the steps:
- I removed the site from Cloudways
- I migrated the site to a local environment powered by Local by Flywheel
- I created a GitHub account and created a token.
- I created a private repository for that site.
- I installed GitHub Desktop on my computer and logged in
- I linked my GitHub Account to Cloudflare Pages.
- I created a static version of my site , place in the folder linked to my repository.
- Files and Changes went from my PC folder to GitHub and then to CloudFlare Pages.
What’s the Best Plugin to Make your Site Static?
Both plugins have pro version which aren’t cheap at all, if you buy the premium version of one or the other, you probably spend the same or more than you were already paying for your hosting service.
- Simply Static is $239 per year for 5 sites (way more than I am paying for hosting).
- Staatic is $90 a year per site so definitely more expensive than basic VPS hosting.
If you pay for premium, you probably are looking for incremental updates, you don’t want to push a site with 700 posts/pages and 700 images for a tiny change you did on the contact page.
Python Scripts to Make WordPress Sites Static.
I tested CloudPanel on a small Digital Ocean Server.
CloudPanel has the option to create Static Sites so I decided to give that a try.
I removed my sites from Cloudways and moved them to local installations managed by Local by Flywheel
Since I am hosting my sites on my computer, I managed to create with the help of Artificial Intelligence 3 scripts to:
- The first Python script checks the sitemaps of my local site and creates a static version of every page, 404 page, robots.txt, ads.txt, sitemaps, sitemap styles.
- Then I used a second Python script to sync only the files that changed to CloudPanel.
- And a third script to clear cache from CloudFlare
Then I thought why am I paying and managing a small Digital Ocean server to host static WordPress sites?
- I kept creating static versions of my WordPress sites with the same Python Script.
- I linked my local folders with GitHub Repo using GIT.
- Then I used another Python script to push commits without using the terminal.
There was no need to use a Python Script to clear cache since CloudFlare Pages handles caching for you.
Since I had a little bit more time, then I chose to combine all Python Scripts (1,3,) into a single script so I just have to push a button and wait for the magic to happen.
So no more hosting fees from now on unless I have a good reason for it or for testing purposes.
Do Static Sites Have Limitations?
Technically, there are no limitations since I bet an expert could figure most of these issues out but if you are enthusiast like me, you can definitely say that the sites have limitations.
Having said that, if you consider Cloudflare pages and implement a basic set up:
- You can keep your WordPress comments but you won’t be able to get new comments.
- You can’t really have the typical contact and search form since there is no database to store the input when users press or click the submit or search button.
- Your ads.txt and robots.txt might be missing.
- Since you have a local site, you can’t make quick changes to your WordPress site if you don’t have your laptop or computer around.
Possible solution for those issues:
- I haven’t allowed comments for a while so I probably shouldn’t bother now.
- I provide contact information but no contact forms.
- The search feature in WordPress is kinda limited so I think that a programmable search engine by Google is a better idea.
- Include virtual files like robots.txt and ads.txt as files needed on the plugin settings that you use to make your site static.
- If you want your 404 to work, just rename your 404 page to 404.html and don’t place inside a folder. It should be at the root of your website.
- It is not the best solution ever but you can use something like InstaWP to keep your site online in case you need to make a quick change when you are not home or have your personal computer around.
Are Static Sites Faster?

Static sites load in under a second, they can be really fast, however, you can have a fast WordPress site if you build sites keeping speed in mind.
My sites with no external scripts load fully in less than 250 ms, sometimes in less than 200 ms, so I am sure that I don’t have much to gain when it comes to embracing new technologies that promise blazing-fast sites.
For these tests, I am using:
- A site hosted on Digital Ocean and fully cached by CloudFlare using CloudFlare APO.
- The HTML version of that exact same site uses Simply Static and Cloudflare Pages.
The site loads these 7 requests:
| Requests | Size |
| HTML | 16.0KB |
| CSS | 5.00KB |
| CSS | 1.80KB |
| JS | 31.6KB |
| JS | 2.42KB |
| JS | 3.52KB |
| Favicon | 1.81KB |
I could reduce the second style and second script if I wanted to test a faster version of the site but that was the current state of the site at the moment of running these tests.
WordPress Site with Cloudflare APO
I am subscribed to CloudFlare APO and these are the results of four tests that I ran
These are the results of the first GTMetrix test:
| Connect | 55ms |
| Backend | 26ms |
| First Contentful Paint | 162ms |
| Large Content Paint | 162ms |
| Time to Interactive | 194ms |
| Onload time | 210ms |
| Fully Loaded Time | 228ms |
These are the results of the second GTMetrix test:
| Connect | 69ms |
| Backend | 30ms |
| First Contentful Paint | 163ms |
| Large Content Paint | 163ms |
| Time to Interactive | 200ms |
| Onload time | 201ms |
| Fully Loaded Time | 220ms |
These are the results of the third GTMetrix test:
| Connect | 17ms |
| Backend | 32ms |
| First Contentful Paint | 115ms |
| Large Content Paint | 115ms |
| Time to Interactive | 150ms |
| Onload time | 151ms |
| Fully Loaded Time | 170ms |
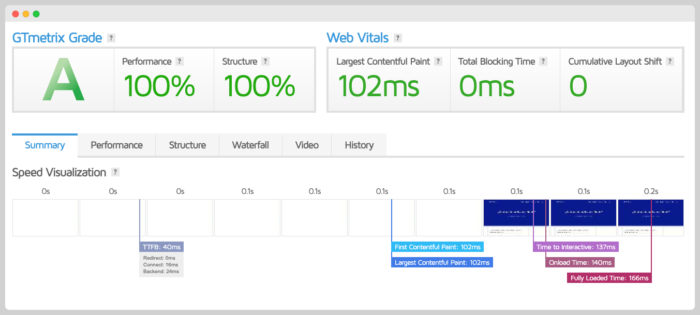
These are the results of the fourth GTMetrix test:
| Connect | 16ms |
| Backend | 24ms |
| First Contentful Paint | 102ms |
| Large Content Paint | 102ms |
| Time to Interactive | 137ms |
| Onload time | 140ms |
| Fully Loaded Time | 166ms |
As you can see, the results, tend to get slightly better after we run more and more tests.
166ms for fully loaded time is quite impressive.
Since seeing is believing, this is a screenshot of the fourth test

Now let’s check how the site performs using Cloudflare pages.
Static Site with Cloudflare Pages
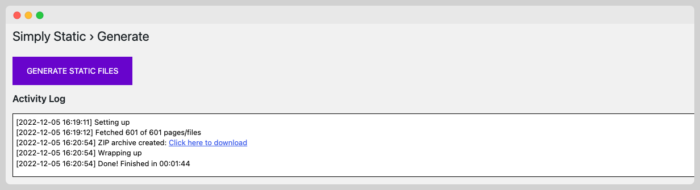
Creating a static site to run a few tests isn’t that complicated, just install the Simply Static plugin by Patrick Posner

I downloaded the copy and uploaded the folder to Cloudflare Pages.
The site loads 7 requests:
| Requests | Size |
| HTML | 14.7KB |
| CSS | 5.01KB |
| CSS | 1.78KB |
| JS | 31.7KB |
| JS | 2.44KB |
| JS | 3.53KB |
| Favicon | 1.78KB |
As you can see the size of the files will be pretty much the same once they are converted to static pages
These are the results of my first test:
| Connect | 28ms |
| Backend | 59ms |
| First Contentful Paint | 190ms |
| Large Content Paint | 190ms |
| Time to Interactive | 221ms |
| Onload time | 343ms |
| Fully Loaded Time | 536ms |
These are the results of my second test:
| Connect | 57ms |
| Backend | 80ms |
| First Contentful Paint | 264ms |
| Large Content Paint | 264ms |
| Time to Interactive | 302ms |
| Onload time | 310ms |
| Fully Loaded Time | 428ms |
These are the results of my third test:
| Connect | 29ms |
| Backend | 67ms |
| First Contentful Paint | 196ms |
| Large Content Paint | 196ms |
| Time to Interactive | 236ms |
| Onload time | 363ms |
| Fully Loaded Time | 555ms |
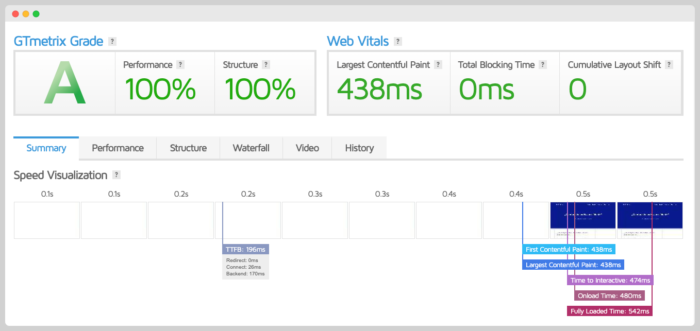
These are the results of my fourth test:
| Connect | 26ms |
| Backend | 170ms |
| First Contentful Paint | 438ms |
| Large Content Paint | 438ms |
| Time to Interactive | 474ms |
| Onload time | 480ms |
| Fully Loaded Time | 542ms |
This is a screenshot of the fourth test

Cloudflare APO was superior to Cloudflare Pages.
Frequently Asked Questions
These are answers to some common questions you might have about CloudFlare Pages
Should I always Clear CloudFlare Cache for Static Assets?
By default, Cloudflare caches static content, and does not cache dynamic content.
CloudFlare caches these file extensions by default.
You still have to clear cache to see the changes you made to static content.
If you don’t want to deal with that, you can create a simple rule to bypass cache since all of your content is being served from CloudFlare Servers anyways.
Should I Continue Caching Dynamic Content?
There are two ways to fully cache your website:
- Page Rules
- CloudFlare
However CloudFlare Pages handles caching for you. You shouldn’t add any caching on top of it.
CloudFlare Pages Official Documentation explains that “if you add caching to your custom domain, it may lead to stale assets being served after a deployment”
Should I Keep Tiered Cache Enabled?
No, there’s really no need for that. Tiered Cache already works in a way that’s similar to how CloudFlare Pages operates.
With CloudFlare Pages, your assets are stored in CloudFlare Workers KV and distributed to a few locations. From there, they get cached at various data centers worldwide based on demand—all without any additional effort on your part.
Deleted Pages Still Being Served?
The other day I deleted like 6 pages from my websites then I ran a free Ahrefs audit and found that some of them were still being served.
I thought that there was a bug somewhere. I checked the local website, then the local folder, then the GitHub repo and finally CloudFlare Pages Latest deployment to find out what the problem could be.
Everything seemed to be working as supposed to.
Then I found this in CloudFlare Pages Documentation:
We will insert assets into the cache on a per-data center basis. Assets have a time-to-live (TTL) of one week but can also disappear at any time. If you do a new deploy, the assets could exist in that data center up to one week
Serving Pages
You will find several users dealing wit the same problem:
So don’t change anything until a week has passed.
If you want my honest opinion, that kinda sucks. I wish it wasn’t like that.
Alternatively, you can redirect deleted pages to homepage so you don’t have think about seeing deleted content.
What are CloudFlare Notifications?
You can set up CloudFlare notification to get an email every time you commit something to GitHub and those changes are pushed to CloudFlare. A helpful feature so you don’t have to log in to Cloudflare and check if the process went smoothly
Should I Redirect my Custom pages.Dev domain?
Of course you should prevent access to pages.dev domain and the best way to do that is to redirect of all bots, crawlers and visitors to your homepage.
You can easily redirect your pages.dev to any domain by using Bulk Redirects
The Good, The Bad and the Ugly?
- The good is that you can host your sites for free in a great platform.
- The bad is that you have to learn new stuff and new processes.
- The Ugly is the chance that users might see content which has been deleted.
CloudFlare Pages is definitely a 9 out of 10
Headless vs Static Websites
Out of curiosity, I watched a tutorial about how to create a headless WordPress website and I reached the conclusion that such idea is probably not for everyone.
I wouldn’t recommend it to small publishers.
You definitely need a certain level of technical skills.
Stick to a static generated version of your site if you want to make your work flow more complicated.
Learn if Headless WordPress is for you by watching this video.
Conclusion
If you know what you are doing when building fast and secure websites, you won’t gain much by jumping into the Headless WordPress or static site bandwagon.
A fully loaded site in less than 166ms is kinda hard to beat, and even if you beat it, what would you get from taking it to 130-ms fully loaded time?
My sites aren’t Amazon or Walmart so I am not gaining millions of dollars by reducing the fully loaded time by 20ms.
The only reason for hosting my sites on CloudFlare Pages is exceedingly simple, because I can.