Do you know what Lazy loading is?
You have probably found the option to lazy load images, videos and Iframes on many speed and caching plugins.
But guess what?, You can also lazy load ads.
The concept of lazy loading ads is relatively simple. When someone first goes to your website, only the advertisements that are in the first screen view are loaded.
As soon as you start scrolling the page, the rest of the ads start to load based on an offset you define.
Let’s learn how to lazy load ads in WordPress
Table of Contents
Why Lazy Load Ads?

With the help of Lazy loading, you can improve the speed of your WordPress site, your earnings and the viewability rate.
The viewability rate is the percentage of ad impressions that count as being viewed.
A viewed impression is described as being at least 50% on screen for one second
Advertisers have a strong interest in bidding more on viewable inventory because it improves their return on ad spend.
According to Google:
Lazy loading enables pages to load faster, reduces resource consumption and contention, and improves viewability rate by pausing the requesting and rendering of ads until they approach the user’s viewport.
Lazy loading – Google Publisher Tag
I have noticed that when you have many ads below the fold in long articles, there is a less chance that Google Adsense shows all the ads since they are many requests all at once.
How to Lazy Load Ads
There are many scripts that can help you lazy load all sorts of things but I haven’t found a way to lazy load ads without a plugin.
If you don’t want to spend a lot of time trying to find an alternative, AdInserter Pro is probably your best choice.
What I like about AdInserter Pro is that you can lazy load specific ad units.

Lazy loading only the ad units that you want is helpful since you don’t want to lazy load ads above the fold.
If you lazy load ads, you can add more ad units below the fold and these won’t affect the ad viewability of your site.
That’s what Mediavine does, publishers add a bunch of ads below the fold and if you scroll down to the end, you will see them.
If a visitor didn’t feel like reading the whole article or he already found what he was looking for, the rest of the ads won’t be shown.
Lazy Loading vs Delaying Script Execution
If you want to improve your site speed, you can do this by lazy loading or delaying the AdSense script.
If you want to delay the AdSense script, there are several plugins that can help you do that.
- Flying Scripts is a free plugin created by WP Speed Matters that can solve your ad-related site speed issues.
- If you care about speed, Perfmatters is your best option, you can defer, delay scripts and so much more.
- FlyingPress is a caching plugin created by WP Speed Matters which has the option to delay scripts.
- WP Rocket is a popular caching plugin that also added the option to delay the AdSense script until user interaction.
Keep in mind that delaying the execution of scripts is not lazy loading. Delaying the Adsense script won’t improve your ad viewability.
If you add 40 ad units to your website, these will start to load all at once as soon as there is user interaction and that will affect your earnings in the long run.
This Plugin doesn’t Lazy Load Ads
This is an example of a plugin that claims to lazy load ads but it only delays ads.

The developer of the plugin knows this plugin is not lazy loading ads and but he still calls it “Lazy Load Adsense”
If there is no user activity, we will delay the AdSense script for 5 seconds. If the script detects the user scrolling or any mouse activity, the script will be placed immediately.
What does the Lazy Load AdSense Plugin actually do?
The creator of the plugin knows that, now you know it too.
LazyHTML: Scripts to Lazy Load Ads
If you feel comfortable modifying and adding code to your site, you can give the Lazy HTML script a try
There is a thread in StackOverflow and this GitHub that can help you do that if you don’t want to buy a premium plugin to lazy load ads.
I haven’t used the LazyHTML script to Lazy load ads because the script size is like 10KB.
Lazy Loading Adsense Ads: Test
I think that you should lazy loads if you have many units below the fold.
These are my results without lazy loading ads.
| Unit | Mobile | Desktop |
| #2 | 40.94% | 50.32% |
| #3 | 34.48% | 48.20% |
| #4 | 31.65% | 45.54% |
| #5 | 28.58% | 46.78% |
| Average | 33% | 47.7% |
I have lazy loaded ads for a long time and these are some of the numbers from 5 In-Content Units on Mobile and Desktop
| Unit | Mobile | Desktop |
| #2 | 48.06% | 52.30% |
| #3 | 54.29% | 57.76% |
| #4 | 51.55% | 60.79% |
| #5 | 50.10% | 60.05% |
| Average | 51% | 57.7% |
Lazy Loading my ad units got me 18% more viewability on mobile and 10% more ad viewability on Desktop.
So I think lazy loading ads is something you should start doing now

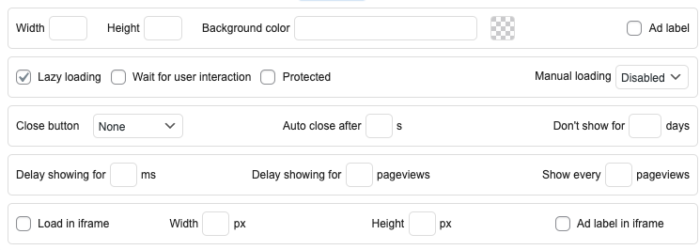
Lazy Loading Ads: AdInserter
These are some things to keep in mind before implementing your lazy loading strategy with Ad Inserter Pro
- You can control the ad units you want to lazy load.
- You can create ad units for different devices and you can choose to lazy load the ads shown on mobile.
- The data indicates that your lazy loading strategy should focus on mobile devices
- You can define the offset so it is up to you how aggressively you want to lazy load ads.
- Lazy loading usually leads to a decrease in impressions.
- Finally, you can test, test again and test one more.
- If you don’t want to dive into a sea a data, consider using an Ad Network such as Ezoic, Mediavine, Ad Thrive, Optad360, Ad.Plus Etc
Do you Know a Way to Lazy Load Ads without a Plugin?
It seems like lots of big publishers are moving to Adsense alternatives that lazy load ads, so probably there is not much interest in developing solutions for those who don’t want to or can’t afford an Ad Inserter Pro subscription.
If you have figured out a way to lazy load ads or if you can point out a tutorial where the process is explained and details
Share it with me.