I have been playing a little with the code snippets and mu-plugins lately and one day I was thinking if it was possible for me to use code snippets to take care of some or most of the stuff that PerfMatters
That quest motivated me to write this very honest take on Perfmatters.
Don’t get me wrong, Perfmatters is a great plugin, probably a plugin that every WordPress site must have.
If you don’t want to complicate yourself testing if code snippets for this and that still work or if the code snippets don’t conflict with existing plugins, themes, or the WordPress core, you should go and get yourself the Perfmatters plugin, I am sure your site will thank you for that.
These are my notes trying to figure out whether I can live with Perfmatters or not.
Current Status
This series is called “Love It or Leave It” for a reason.
I stopped using Perfmatters because I had everything under control with the help of code snippets and a reduction in the number and type of plugins I use
A year passed and I subscribed to Perfmatters again since I started playing with plugins and features that require a speed optimization plugin to make things easier and avoid some painful headaches.
I am using Perfmatters at this very moment in a few sites because:
- I need to delay a few scripts
- I need to optimize some styles
- I need to lazy load images and Iframes and there is no setting to manipulate when you just simply use native lazy-loading
I will continue sharing my thoughts about how to optimize your site without it in case you can’t afford it or simply don’t want to use it.
Perfmatters Support
If you need support, you will probably find a lot of help on the plugin’s documentation.
If the documentation doesn’t cover it, you might reach the Perfmatters support team and they will guide you.
I don’t contact support very often but when I do, they are always willing to answer my questions and help me if I can’t really do that myself.

It is a great plugin, with great support, and great developers behind it.
If you want to know how great the support behind Perfmatters is, you should watch some of his appearances.
My WordPress Stack
My WordPress stack is kind of simple, I use only 6 plugins and most of them are pretty lightweight.
| #1 | Ad Inserter Pro |
| #2 | Cloudflare |
| #3 | GenerateBlocks |
| #4 | Advanced Custom Fields |
| #5 | H5P |
| #6 | Perfmatters |
These are my thoughts about each one of the plugins that I use:
- Ad Inserter Pro add some scripts and styles but they are all necessary if I want to monetize my WordPress site the right way.
- Cloudflare is installed because I don’t want to go to the CF panel to clear the cache every time I modify a post or page. I also use it on some sites because I am paying for Cloudflare APO.
- GenerateBlocks has only 6 blocks but all the CSS is inlined so I don’t have to worry about it in terms of speed
- H5P is a good reason to get yourself the Perfmatters Plugin. H5P adds several styles and scripts.
- Perfmatters is a plugin that should be installed on every site if you care about speed and peace of mind
Most WordPress users recommend using a plugin to handle caching and your site security
- I don’t use security plugins because I have built a Firewall using Cloudflare and that firewall is far more powerful than the security plugins out there.
- I am not using a caching plugin because my sites are pretty lean and more than 95% of the requests are handled by Cloudflare servers. If I ever use a caching plugin, I would probably use something simple.
- I don’t use SEO Plugins because I managed to create a few mu-plugins to handle the most necessary stuff SEO Plugins.
- I also figured out how to create a custom footer, a related-post section based on category posts and other stuff and got rid of GeneratePress Premium
PerfMatters Sections
Perfmatters is divided into 7 major sections
| #1 | General |
| #2 | Assets |
| #3 | Preloading |
| #4 | Lazy Loading |
| #5 | Fonts |
| #6 | CDN |
| #7 | Analytics |
Perfmatters: General (1)
This is the part that requires a bunch of code snippets to do what PerfMatters does
I found lots of code snippets to disable and remove some of the unnecessary stuff that WordPress adds to sites.
| Optimization | Snippet |
| Disable Emojis | Code |
| Disable Dashicons | Code |
| Disable Embeds | Code |
| Disable XML-RPC | Code |
| Remove jQuery Migrate | Code |
| Hide WP Version | Code |
| Remove wlwmanifest Link | Code |
| Remove RSD Link | Code |
| Remove Shortlink | Code |
| Disable RSS Feeds | Code |
| Remove RSS Feed Links | Code |
| Disable Self Pingbacks | Code |
| Disable REST API | Code |
| Remove REST API Links | Code |
| Disable Google Maps | Code |
| Disable Password Strength Meter | Code |
| Disable Comments | Code |
| Add a Blank Favicon | Code |
| Remove Comment URLs | Code |
| Remove Global Styles | Code |
| Disable Heartbeat | Code |
| Heartbeat Frequency | Code |
| Limit Post Revisions | Code |
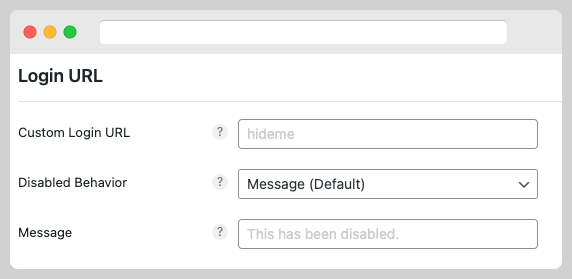
This section also has the option to change the login page URL

I don’t use this option since CloudFlare Firewall Rules are probably the best way to reduce brute force attacks made to the login page.
Note: If you have to manage several sites, the process of keeping these Code Snippets updated could be a pain in the *ss but it is 100% possible.
Perfmatters: Asset Manager (2A)
The script manager is really useful when you want to remove styles and scripts from some parts of your site.
If you don’t have PerfMatters, you can dequeue styles and scripts using code snippets
This is how I removed some GeneratePress styles I don’t really need because I am not using the blog page and categories pages since the Query Loop block does it better.
// Dequeue Scripts and Styles
add_action( 'wp_enqueue_scripts', 'tu_remove_menu_scripts', 50 );
function tu_remove_menu_scripts() {
wp_dequeue_style( 'generate-widget-areas' );
wp_dequeue_style( 'generate-blog-columns' );
}Perfmatters: Scripts (2B)
In this section you can delay the execution of scripts, I delayed the execution of all scripts and I exclude the ones that I really can’t delay or don’t want to delay.
For instance, I don’t delay ads since that is my main source of income from websites.
If you can afford PerfMatters you can delay scripts with the Flying Scripts Plugin but I think the way Perfmatters delay scripts in far superior.
Perfmatters: Styles (2C)
CSS is not super hard, you can dequeue a stylesheet and add the necessary styles some other way.
I do this with the Block Library since I don’t use most WordPress blocks.
If you don’t want to test what styles your sites need and which ones don’t, you can rely on Perfmatters to do the job and exclude any styles you don’t want to optimize.
Purifying CSS can be a complex task for many WordPress users, and big sites with several styles might make you questions if you really want to do that manually
Perfmatters: Preloading (3)
Instapage will load links before visitors click on them.
I don’t use InstaPage since it is used only to improve perceived performance and that feature adds an additional request to your site.
I am not preloading, pre-connecting, or prefetching anything.
Note: I haven’t tried preloading, pre-connecting, or prefetching anything with the help of code snippets yet. I am sure there is a way.
Perfmatters: Lazy Loading (4)
There have been periods of time in which I haven’t lazy-loaded Images, Iframes, and Videos because I usually add these files way below the fold and WordPress took care of them.
For some reason, the native lazy loading feature didn’t seem to work so I kept most features in the lazy loading section activated.
Then I figured out that the problem of browsers not lazy loading my images, iframes, and videos was because the class that tells the browser to do that was missing.
I wrote some code with the help of an AI tool to add the lazy class to all posts. I implemented the code via the mu-plugin folder.
function add_lazy_loading_to_images_iframes_and_videos($content) {
// Check if the content contains any img, iframe, or video elements
if (preg_match_all('/<(img|iframe|video)\b[^>]*>/i', $content, $matches)) {
foreach ($matches[0] as $match) {
// Check if the element already has the loading="lazy" attribute
if (!preg_match('/\sloading="lazy"/i', $match)) {
// Add the loading="lazy" attribute to the element
$lazy_loading_element = preg_replace('/<(img|iframe|video)\b/i', '<$1 loading="lazy"', $match);
$content = str_replace($match, $lazy_loading_element, $content);
}
}
}
return $content;
}
add_filter('the_content', 'add_lazy_loading_to_images_iframes_and_videos');Now my videos, images, and Iframes are being lazy-loaded without the need for a JS library.
Keep in mind that the Lazy loading feature on Perfmatters does more than the simply native lazy loading functionality implemented by most major browsers.
If you don’t have PerfMatters, you can use the LazyLoad Plugin – Lazy Load Images, Videos, and Iframes to handle the lazy loading.
Note: I did some searches and it seems that lazy-loading images, videos, and Iframes requires some intermediate coding skills and the use of libraries if you want a simple script to handle things the way lazy-loading plugins do.
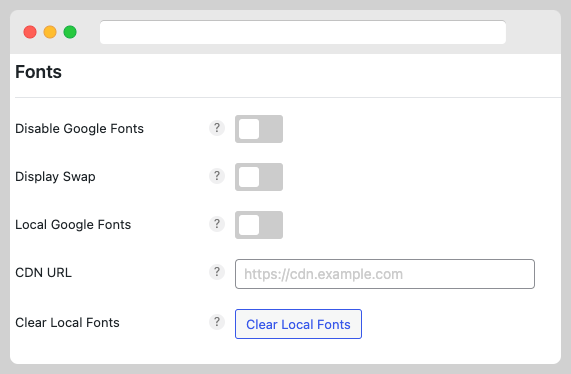
Perfmatters: Fonts (5)
I was the kind of person who will tell you to stay away from Google Fonts but I changed my mind recently.
Why use Google Fonts?
I can use Google Fonts without feeling sorry for my site speed thanks to PerfMatters

Since I am using GeneratePress, there is an official tutorial on how to host google fonts locally so that’s what I am doing now
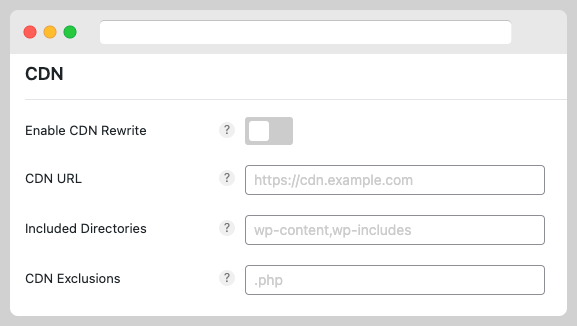
Perfmatters: CDN (6)
The CDN rewrite option allows you to easily use third-party CDN providers on your WordPress site.
Rewrite means that it will automatically change all of your assets’ URLs on the fly to use the CDN URL

I am using Cloudflare for all things CDN and security so I don’t use anything from this section.
Some users might need it but I don’t.
Note: I have never used an additional CDN for resources such as images. I am not sure if that improves load times when you are using full-page caching or Cloudflare APO.
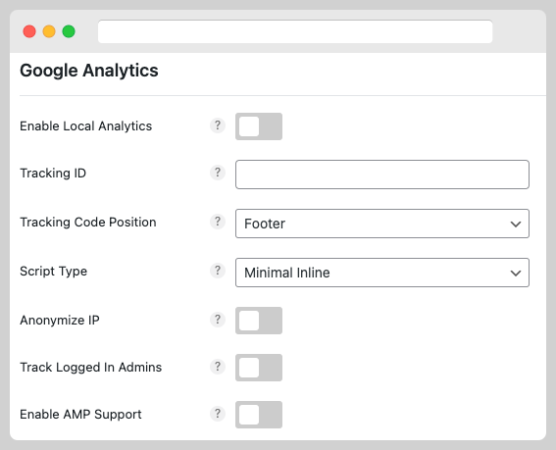
Perfmatters: Analytics (7)
There are several options to reduce the impact of Google Analytics.

What I am doing to minimize the impact of Google Analytics 4 is using a script to delay the execution of the Google Analytics for 2 seconds.
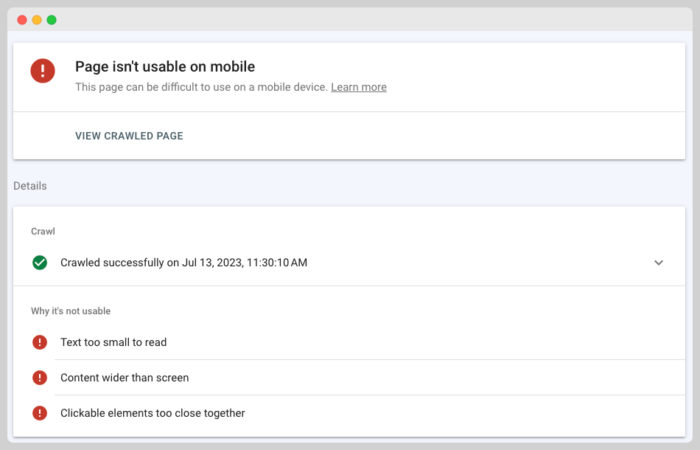
Perfmatters and Mobile Usability Issues
You will find an option to remove unused CSS on Perfmatters, use that with caution, even when your site looks good on Mobile, Tablet, and Desktop.
Check Google Search Console for mobile usability errors or test several of your URLs to make sure the site is still mobile-friendly using this Google Tool
I let the “remove unused CSS feature” handle these two GeneratePress stylesheets
- generatepress/assets/css/main.min.css
- gp-premium/menu-plus/functions/css/offside.min.css
I kinda knew that I shouldn’t optimize those files but I did it anyways since everything looked fine after doing so.
Two weeks later after applying those optimizations, I found that half of my URLs were tagged as “not usable”

I started checking the typography settings on Perfmatters, the hero pages, buttons, and footer created with GenerateBlocks and everything looked fine.
I deactivated the unused CSS feature on one page, cleared the cached, tested again, and the mobile usability issues were gone.
So I decided to deactivate the unused CSS feature to make sure I stop getting more of these errors and let Google bots validate my pages again.
I am not pissed off at Perfmatters for two main reasons:
- The GeneratePress support team has said in several support forum threads that the stylesheets load only what’s necessary, so I shouldn’t have included those two GP stylesheets.
- Also, Perfmatters Documentation warns about the possibility of mobile usability issues when removing unused CSS. I should have read the plugin’s documentation or read it thoroughly since I have checked that page several times.
These are some of my recommendations after going through this problem.
- Whatever you do to your site related to speed, design, or security, make sure Google Bot is pleased with it.
- Don’t try to optimize scripts and styles when you don’t have anything or much to gain from doing so.
Conclusion
It takes a lot of work to maintain code snippets when you have several sites, especially when you are dealing with client sites.
Perfmatters is a great WordPress plugin and there are far more complex sites than mine that might benefit from using it.
This is not a guide to help users avoid Perfmatters, I didn’t deal with everything the plugin can do and what it could potentially do for your site in complex scenarios
Do you know how many hours it takes for a non-coder to figure all this out?
The plugin is reasonably priced so show your appreciation for the developer of the plugin and buy PerfMatters today.