Flying Scripts is a lightweight plugin to delay the execution of JavaScript that can help you get better page speed scores
Flying Scripts is part of a family of speed plugins created by Gijo Varghese.
The plugin is installed in more than ten thousands sites. Now plugins such as WP Rocket and PerfMatters also have this type of speed optimization.
How to Use Flying Scripts
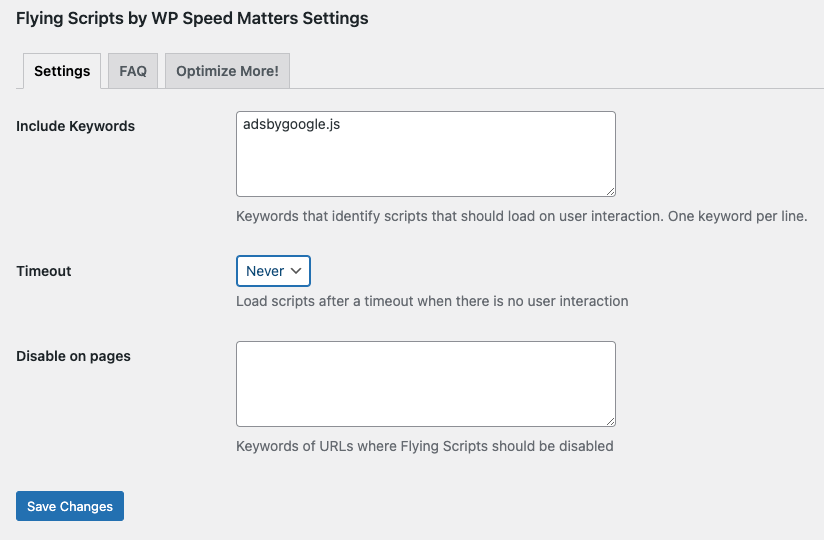
Using Flying Scripts is not difficult at all, you just need to know the keyword of the JavaScript file you want to delay, add that keyword to the plugin’s form and that is it.
If you want to get a perfect Google Page Insights score, you can delay the execution of the Adsense Ads JavaScript
You can set the timeout to never and the ads will show until there is user interaction.
User interactions is defined as events from the user like mouse hover, scroll, keyboard input, touch in a mobile device, etc.

I have used Flying Scripts to delay Adsense ads and I get perfect scores in Google Page Insights and I haven’t noticed a decrease in earnings.
List of JavaScript that You can Delay
If you don’t know what keyword to add, you can check the GTMetrix waterfall and see the scripts being loaded on your site.
To make things easier, you can try to identify the JavaScript that’s slowing your site down from this list used on WPRocket Plugin.
getbutton.io
//a.omappapi.com/app/js/api.min.js
feedbackcompany.com/includes/widgets/feedback-company-widget.min.js
snap.licdn.com/li.lms-analytics/insight.min.js
static.ads-twitter.com/uwt.js
platform.twitter.com/widgets.js
twq(
/sdk.js#xfbml
static.leadpages.net/leadbars/current/embed.js
translate.google.com/translate_a/element.js
widget.manychat.com
xfbml.customerchat.js
static.hotjar.com/c/hotjar-
smartsuppchat.com/loader.js
grecaptcha.execute
Tawk_API
shareaholic
sharethis
simple-share-buttons-adder
addtoany
font-awesome
wpdiscuz
cookie-law-info
pinit.js
/gtag/js
gtag(
/gtm.js
/gtm-
fbevents.js
fbq(
google-analytics.com/analytics.js
ga( \'
ga(\'
adsbygoogle.js
ShopifyBuy
widget.trustpilot.com/bootstrap
ft.sdk.min.js
apps.elfsight.com/p/platform.js
livechatinc.com/tracking.js
LiveChatWidget
/busting/facebook-tracking/
olark
pixel-caffeine/build/frontend.jsDelay External Scripts without a Plugin
So let’s say that you don’t want to install a plugin to delay a few scripts.
You just have to add a script to the footer of your website and make some adjustments to the scripts you want to add
This is the minified version of the script used by Flying Scripts and that you should add to your footer:
<script type="text/javascript" id="delay-scripts">const loadScriptsTimer=setTimeout(loadScripts,5*1000);const userInteractionEvents=['click', 'mousemove', 'keydown', 'touchstart', 'touchmove', 'wheel'];userInteractionEvents.forEach(function(event){window.addEventListener(event,triggerScriptLoader,{passive:!0})});function triggerScriptLoader(){loadScripts();clearTimeout(loadScriptsTimer);userInteractionEvents.forEach(function(event){window.removeEventListener(event,triggerScriptLoader,{passive:!0})})}
function loadScripts(){document.querySelectorAll("script[data-type='lazy']").forEach(function(elem){elem.setAttribute("src",elem.getAttribute("data-src"))})}</script>For those using Adsense, this is how the adjusted version of the Adsense scripts should look like:
<script async data-type="lazy" data-src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567898664432" crossorigin="anonymous"></script>Flying Scripts: Common Questions
These are some common questions about the flying scripts plugin:
Can we delay scripts added by CloudFlare?
Scripts such as email-decode.min.js injected by CloudFlare proxy are added after Flying Scripts has processed HTML. So they can’t be delayed using the plugin.
Can we delay scripts added by Ezoic
Scripts such as “nmash.js” script injected by Ezoic proxy are injected outside of WordPress so flying scripts can control them
Resources
These are some resources that contributed to the creation of this article