Una de las maneras más fáciles de hacer dinero en Internet por medio de un sitio web o un blog es mostrando anuncios a los visitantes de tu sitio.
La más grande empresa de manejo de publicidad es Google Adsense.
Google Adsense permite agregar contenido a tu sitio agregando un simple script en el header o footer de tu sitio y habilitando:
| #1 | Auto Ads |
| #2 | Colocando Unidades Manuales |
Sin embargo si deseas aumentar tus ingresos, debes hacer la debida diligencia y colocar los anuncios donde tengan más alcance
En esta publicación te enseñaré a mejorar tus ingresos con Google Adsense
Table of Contents
Mejores Anuncios para Adsense
Todos los anuncios no son iguales antes los ojos de anunciantes y debo decir que la posición de la unidad es lo que determina cuando dinero cada una de ellas devuelve
Empecemos hablando de los peces gordos, es decir aquellos anuncios que debes tener en tu sitio si deseas aumentar tus ingresos de Adsense.
Interstitial Ads
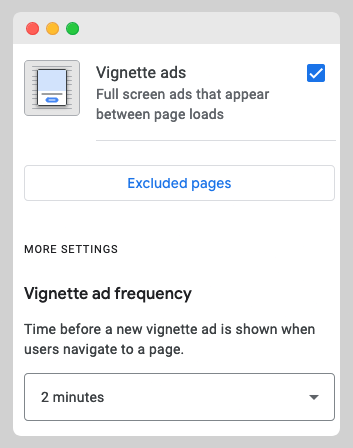
Los anuncios interstitial son aquellos anuncios que se muestran en toda la pantalla despues de que una cierta cantidad de tiempo ha pasado.
Estos anuncios tambien se les conoce como Vignette Ads se pueden implementar en dispositivos mobiles y de escritorio desde el panel de administración de Adsense

De acuerdo con mis reportes de Adsense para el mes de Marzo del 2024
- Los anuncios interstitial tienen una visibilidad de un 85% a un 90%.
- El RPM de los vignette ads tiende a ser 4 veces mayor a las unidades que insertas dentro del contenido.
- Los Vignettes ads le son mostrados a un 30% de los visitantes del sitio.
- Las impresiones generadas por los vignette ads igualan a las obtenidas por un in-content ad colocada después del noveno párrafo en dispositivos móviles
- Las impresiones generadas por los vignettes ads superan todas las impresiones recibidas en escritorio con excepción del anchor ad.
Los anuncios interstitial no dan opciones de personalización de su tamaño y estos cubren de forma completa la pantalla del dispositivos sobre el cual son mostrados.
Algunos usuario han sugerido que los vignette ads o interstitial ads son muy molestos, pero yo preferiria remover algun in-content ad debajo desempeño sobre este tipo de anuncio.
Anchor Ads
Yo prefiero tener anchor ads sobre cualquier otro unidad ya que este anuncio
- Genera mucho más impresiones
- Genera el doble de los ingresos comparando con la segunda mejor unidad
- El RPM tiende a ser casi el doble comparando con la segunda mejor unidad que tengas
Los anchor ads se pueden habilitar (1) desde el panel de Google Adsense, (2) puedes crearlos cono conocimientos básicos de CSS o (3) puedes implementarlos con la ayuda de un plugin como Ad Inserter Pro
Yo prefiero las últimas dos opciones sobre la opción de Adsense, porque los anchor ads de Adsense son más intrusivos.
El tamaño de estos anuncios debe depender del tamaño de la pantalla en la cual son mostrados.
Por lo general se usan tres tamaños cuando son implementados manualmente:
| #1 | 300×50 |
| #2 | 320×50 |
| #3 | 728×90 |
Sticky Ads en la Barra Lateral
Los sticky ads en la barra lateral se refiere a dos o más anuncios que puedes colocar en la barra lateral
La recomendación es hacer estos anuncios Sticky para que estos estén frente al usuario, por más tiempo.
Si usas Ad Inserter, puedes:
- Mostrar estos en base al numero de palabras que tenga una publicación.
- Escoger un numero de pixeles en los cuales deseas mantener los anuncios sticky en el sitio.
Los anuncios sticky en la barra lateral tiene un mejor desempeño que los anuncios colocados dentro del contenido.
El único problema con esta tercera categoría de anuncios es que estos deben ser mostrados únicamente en el escritorio.
La visibilidad y el desempeño de estas unidades disminuye si los tiene habilitados en tablets o dispositivos mobiles, ya que estos dejan de ser parte de una barra lateral y son prácticamente trasladados a la parte inferior de tu sitio.
En esta sección puede jugar con unidad de 600×300 o de 300×250
Sticky Ads en la Barra Lateral: Manera Manual
Si no deseas un plugin para agregar anuncios en la barra lateral, puedes usar estos códigos:
Este es el CSS snippet para dar margenes a los anuncios y alinearlos en el centro y puedes agregarlo a tu sitio por medio del CSS customizer de tu tema o por medio de la hoja de estilos de tu child theme
.sidebar-ad {margin-top:25px;margin-bottom:25px;text-align:center}Este es el código para conseguir el modo in-view, que consiste es el anuncio se mostrará, el usuario hará scroll y el anuncio se mostrará hasta que este haya pasado más de 1500px en scroll.
El código también previene que anuncio en pantallas menores a 1099px, que no tienen barra lateral.
<div class="sidebar-ad">
<div style="position: sticky; top: 15px;">
<!-- 08 -->
<style type="text/css">
.adslot_08 { display:inline-block; width: 300px; height: 250px;}
@media (max-width:1099px) { .adslot_08 { display: none; } }
@media (min-width:1100px) { .adslot_08 { width: 300px; height: 250px;}}
</style>
<ins class="adsbygoogle adslot_08"
data-ad-client="ca-pub-123456789123"
data-ad-slot="123456789123"></ins>
<script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
</div>
<div style=" height: 1500px;"></div>
</div>Una vez que el usuario deja de ver ese anuncio, puedes agregar otro anuncio con las mismas características:
Anuncios en el Contenido
Esta es la última sección de anuncios en la que debes pensar, estos indudablemente aportan mucho en la estrategia de monetización de tu sitio.
Los anuncios que tienden a generar mucho más en esta sección son los anuncios que se colocan en lo que se conoce en Inglés como “Above the Fold” o la parte superior de tu sitio.
Conforme agregas unidades en el contenido descubrirás que el numero de impresiones tiende a disminuir, por lo tanto los ingresos también.
En este tema yo recomiendo agregar unidades después del tercer párrafo, cada 3, 4 o 5 párrafos.
Yo tengo una definición de párrafo algo diferente ya que yo le indico que considere como párrafos:
| #1 | Figuras |
| #2 | Lista Numeradas |
| #3 | Listas no Numeradas |
| #4 | Párrafos |
Este es el posicionamiento actual de las unidades dentro del contenido:
| Ad | Después de | Dispositivos |
| Ad #1 | Párrafo #3 | Desktop & Mobile |
| Ad #2 | Párrafo #6 | Desktop & Mobile |
| Ad #3 | Párrafo #9 | Desktop & Mobile |
| Ad #4 | Párrafo #12 | Desktop & Mobile |
| Ad #5 | Párrafo #16 | Desktop & Mobile |
| Ad #6 | Párrafo #20, 25, 30 | Solo Desktop |
Lazy Loading para los Incontent-ads
Mi recomendación es que puedas implementar lazy-loading a unidades que están “below the fold”
Lazy loading permite que los anuncios se carguen (se publiquen) solo cuando el usuario esté listo para verlos.
Por ejemplo, si un sitio tiene bloques de anuncios hacia la parte inferior de la página, los anuncios comenzarán a cargarse solo cuando un usuario se desplace hacia abajo.
Los anuncios pueden ser cargados inteligentemente con la ayuda de diferentes plugins para WordPress.
Uno de los plugins que hace ese trabajo muy bien es Ad Inserter Pro.
Con AdInserter Pro, puedes definir el offset en pixeles.
Anuncios en Mobiles vs Escritorio
Una de las cosas que debes tomar en cuenta es que una estrategia de colocación de anuncios de escritorio es muy diferente a la estrategia usada en mobiles.
En todos mis sitios, las visitas en dispositivos tienden a ser más, por lo que en mobiles:
- No hay sticky ads en la barra lateral.
- La distancia entre los anuncios no tiende a ser la misma.
El RPM tiende en dispositivos mobiles tiende a ser más bajo, por lo que tiendo a mostrar más anuncios en Desktop que en dispositivos mobiles
Pruebas con Panel de Adsense
Debes aprender a leer los datos que Adsense recolecta sobre las unidades que colocas.
Mi recomendación es no repetir las unidades que usas, para que puedas medir el desempeño de cada una de estas.
Debes pensar en factores como la visibilidad de la unidad y el numero de impresiones que estas generan.
Todas las unidades que coloques generan ingresos, pero hay unidades en base a su posicionamiento (1) generan muy pocos ingresos, (2)tiene una baja visibilidad y (3) tienen un bajo RPM.
Por supuesto todo depende de la estrategia que uses y de cuan interesante sea el contenido de tu sitio.
Analiza los datos y adapta la estrategia que tengas.

