Siempre ha existido una gran preocupación por el tiempo de carga de los sitios, pero esto ha aumentado recientemente con la implementación de Core Web Vitals.
Uno de los productos que te puede ayudar a mejorar la velocidad de tu sitio web es PerfMatters.
PerfMatters es un plugin de optimización para WordPress creado por dos hermanos, Brian and Brett Jackson Li.
PerfMatters es una navaja suiza de optimizaciones para mejorar la velocidad de tu sitio de WordPress.
Esta es una reseña honesta sobre Perfmatters basada en mi experiencia con el plugin.
Table of Contents
- ¿Cuánto Cuesta PerfMatters?
- ¿Comó esta Estructurado PerfMatters?
- Opciones Generales en Perfmatters (1)
- Deshabilitar Emojis
- Deshabilitar Dashicons
- Deshabilitar Heartbeat y Revisiones con PerfMatters
- Mover la Pagina de Inicio con PerfMatters
- Detener Scripts Perfmatters (2)
- PerfMatters y el Delay JS Execution (2)
- PerfMatters y la Precarga (3)
- Lazy Loading en PerfMatters (4)
- Deshabilitar el Uso de Google Fonts (5)
- CDN en Perfmatters (6)
- Google Analytics en Perfmatters (7)
- Limpieza de la Base de Datos (8)
- PerfMatters vs WP Rocket
- Opciones: ¿Mejoras?
- Conclusión
¿Cuánto Cuesta PerfMatters?
El precio de Perfmatters es $25 anuales con lo que puedes recibir soporte y actualizaciones por un año para un solo sitio.
Sin embargo Perfmatters se puede distribuir en el resto de tus sitios sin ningún problema.
Si haces lo anterior, debes hacer una actualización manual en vez de una actualización automática del plugin.
La renovación de PerfMatters tiene un 15% de descuento, por lo que el segundo año estarás pagando alrededor de $21 por el plugin.
¿Comó esta Estructurado PerfMatters?
La estructura de PerfMatters en este momento se compone de siete importantes categorías que encontrarás en el menú del plugin.
Este es una breve descripción de las optimizaciones
- En la pestaña General vas a encontrar una gran variedad de pequeñas optimizaciones. También encontrarás la opción de cambiar el nombre de la página de acceso y así evitar ataques de fuerza bruta.
- La pestaña de Assets es la pestaña que controla el Script Manager, una de las mejores funciones que tiene PerfMatters. También puedes cargar los scripts de forma diferida y retrasar la ejecución de todos o ciertos scripts, así como optimizar el CSS del sitio. También puedes agregar código a la cabeza o pie de página del sitio.
- La pestaña llamada preloading es una pestaña que raramente uso, la puedes usar para cargar las paginas instantáneamente. El precargar o pre-conectar pueden resultar para mejorar la velocidad de carga de consultas externas.
- La pestaña de Lazy loading es una pestaña que puede ser util para que la velocidad de carga no se vea afectada por Iframes, Videos o imágenes.
- La opción de Google fonts es una buena para quienes usan Google Fonts.
- La opción de CDN es muy útil si usas una red de contenido global como BunnyCDN.
- La sección de Google Analytics es para reducir el impacto de ese código en tu sitio.
Estas son dos pestañas adicionales que puedes encontrar en Perfmatters
- La sección de tools tiene opciones para y opciones para exportar e importar la configuración.
- La sección de Base de datos permite la limpieza y optimización de la base de datos
- La sección llamada licencia tiene únicamente el espacio para agregar la licencia.
- La sección de Soporte es una sección dedicada a la documentación y posibles solicitudes de soporte
Ahora veamos cada una de las categorías principales de PerfMatters
Opciones Generales en Perfmatters (1)
Las opciones generales en PerfMatters son muy prácticas ya que son muchas.
Muchas de estas implementaciones pueden ser realizadas por medio de Code Snippets, pero debes tomar en cuenta lo siguiente:
- Hacerlo por medio de Code Snippets resulta problemático si tienes muchos sitios.
- Debes hacer búsquedas de los mejores code snippets para lograr el efecto deseado
Esta es una pequeña explicación sobre cada una de las optimizaciones y recursos si te planteas realizar esas optimizaciones de manera manual.
Deshabilitar Emojis
En WordPress, los emojis se refieren a los pequeños iconos o emoticonos que se utilizan para expresar emociones, ideas o conceptos en un formato gráfico en línea.
WordPress incluye soporte para emojis, lo que significa que puedes usarlos en tus publicaciones y comentarios de forma nativa.
Los Emojis tiene un ligero impacto en la velocidad de tu sitio y puedes ser removidos con un code snippet
Deshabilitar Dashicons
Los Dashicons son íconos vectoriales que se crearon específicamente para WordPress para representar una variedad de acciones y elementos en la interfaz de WordPress.
Los dashicons tiene un ligero impacto en la velocidad de tu sitio y puede ser removidos con la con un code snippet.
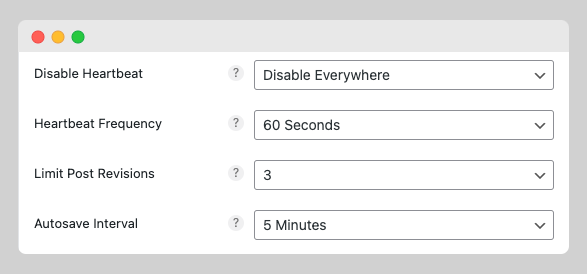
Deshabilitar Heartbeat y Revisiones con PerfMatters
Esta sección de Perfmatters cuenta con la opción de controlar el Heartbeat de WordPress
Esta función es util si tienes editores y escritores unicamente, si eres el unico creador de contenido, es mejor vivir sin esa función.

Otra de las funciones que encontrarás es la opción de limitar las revisiones o los drafts en WordPress.
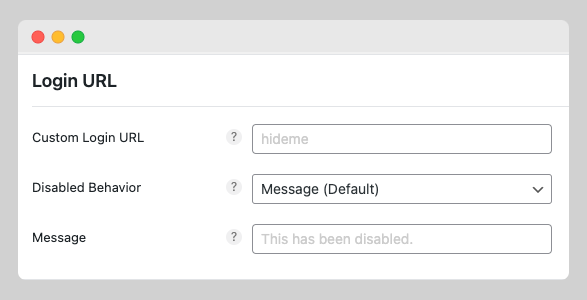
Mover la Pagina de Inicio con PerfMatters
Esta sección también tiene la opción de mover la página de inicio a otra URL que consieres facil de recordar, pero dificil de descifrar.

Yo uso las reglas de cortafuego de CloudFlare personalizadas para proteger la seguridad de mi sitio, por lo tanto nunca he hecho uso de esta opción
Detener Scripts Perfmatters (2)
Yo no soy fan de usar muchos plugins cuando la web que tengo se enfoca en la creacioń de contenido, solo uso un plugin si creo que es estrictamente necesario, por lo que ninguno de mis sitios tiene más de 10 plugins.
Habiendo dicho eso, en ocasiones un plugin añade algo de código a todas las páginas de mi sitio a pesar que se usa únicamente en ciertas paginas.
Yo uso H5P, un plugin de quizzes en uno de mis sitios y este plugin agrega un script en cada página a pesar que solo tengo ejercicios en algunas de ellas.
Gracias a PerfMatters, puedo remover ese script de las páginas donde este no es requerido.
Nota: La opción de remover scripts es oro en Perfmatters. Sustituir esta funcionalidad requiere algo de trabajo, pero se puede lograr en algunos casos usando codigo de Dequeue o simplemente insertando codigo de manera condicional.
PerfMatters y el Delay JS Execution (2)
Una de las nuevas funciones que tiene PerfMatters es la posibilidad de atrasar la ejecución del Javascript
Si tienes el código de Adsense o de Google Analytics o algún otro servicio que ejecute algo de JavaScript, lo puedes atrasar mediante el uso de esta nueva funcionalidad de PerfMatters.
Esta funcionalidad contribuye a mejorar los resultados de Core Web Vital, sin embargo los reportes dentro de Google Search Console detectan los problemas que se intentan maquillar ya que los resultados de core web vitals encontrados en Google Search Console se basan en la experiencia de visitantes reales.
PerfMatters recientemente agregó la funcionalidad de remover el CSS no usado.
He usado esa nueva opción y les puedo decir que vale la pena.
Con el CSS no necesario, tienes la opción de remover, cargarlo de forma asincrónica o retrasar su carga.
Yo estoy usando la opción de remover que es la menos segura de las tres.
Si tienes conocimientos básicos sobre CSS, puedes remover y excluir la hoja de estilos o selectores que no se deben remover.
Nota: Esta es parte del plugin que me resulta bastante útil yo uso la opción para diferir scripts y retrasar algunos. Antes retrasaba los anuncios de Google pero ahora los dejo cargar tan pronto como sea posible.
PerfMatters y la Precarga (3)
La primera vez que escuché sobre la precarga de contenido para mejorar la velocidad percibida por el usuario fue con el plugin Flying Pages de WP SpeedMatters.
Ahora PerfMatters tiene eso incorporado en su plugin.
La precarga no mejora el tiempo de carga, es simplemente para que el visitante de tu sitio perciba que la página carga de forma rápida.
En esta sección también encontrarás opciones para implementar la precarga y la preconexión.
Nota: Yo no uso Instant Page porque agrega un script, tambien he probado “Preload, Preconnect y DNS Prefetch” pero no he notado mejoras significativas.
Lazy Loading en PerfMatters (4)
Esta es una opción que no me sirve absolutamente de nada ya que yo prefiero agregar videos, imagenes, Iframes y otros en la parte inferior de cada publicación (below the fold)
Para las personas que usan muchos medios en sus publicaciones quizás pueden ver los beneficios de tener estas opciones
Nota: Mi interés es que mis sitios carguen rapido y que los anuncios se vean por lo tanto, la sección llamada “above the fold” tiene texto únicamente. Vivo y puedo seguir viviendo sin Lazy Loading.
Deshabilitar el Uso de Google Fonts (5)
Uno de los mejores consejos de optimización que puedo darte es que trates de no usar Google Fonts en tu sitio.
Las fuentes de Google reduce el desempeño de tu página en 20 puntos en Google Page Insights según mi propia experiencia.
PerfMatters permite remover completamente las fuentes de Google de tu sitio
Perfmatters también tiene la opción de cargar de hospedar los Google Fonts de manera local.
Si usas GeneratePress, puedes optar por hospedar los fuentes de Google de manera local sin el uso de plugins de terceros
Nota: El proceso de hospedar las fuentes de Google Localmente es bastante fácil.
CDN en Perfmatters (6)
La pestaña llamada CDN es una pestaña que nunca he usado ya que la red de contenido global que uso es CloudFlare
Esta funcionalidad es perfecta si usas un CDN como Bunny.net
Esta es una funcionalidad que en este momento puede desaparecer y no me haría falta. No se cual será el porcentaje de usuario que la utiliza.
Google Analytics en Perfmatters (7)
Uno de los problemas que surgen con la instalación de Google Analytics es que este agrega un script en cada una de las páginas de tu sitio.
Con PerfMatters puedes implementar la funcionalidad de Google Analytics de manera local.
Con esta estarías mejorando el rendimiento de tus sitios en los diferentes test de velocidad.
Yo prefiero retrasar la ejecución de scripts antes que usar modificar lo que sea del código de Google Analytics
Limpieza de la Base de Datos (8)
La limpieza de la base de datos se puede realizar con muchos plugins inclusive con plugins gratuitos.
El plugin permite programar la limpieza de revisiones, borradores, papelera, comentarios spam y la optimización de las tablas de la base de datos.
A mi parecer esta no es una función Premium ya que la limpieza no es una limpieza profunda, al menos no tan profunda como la que posibilita Advanced Database Cleaner
Este un video super corto sobre como esta funcionalidad en Perfmatters
PerfMatters vs WP Rocket
WP Rocket quiere posicionarse como la mejor opción para incrementar la velocidad de tu sitio por lo que esta adoptando algunas funcionalidades de otros plugins.
En WP-Rocket encontrarás funcionalidades tales como:
- Páginas Instantáneas
- Limpieza de Base de datos
- Deshabilitar Incrustados
- Deshabilitar Emojis
WP Rocket esta implementando algunas funcionalidades de PerfMatters por lo que WP Rocket puede convertirse en una amenaza para PerfMatters.
Tip: Desactiva tu plugin de cache, haz la minificación con CloudFlare, usa el full page caching de CloudFlare y activa cuanta función necesites de PerfMatters y tendrás un sitio super rápido sin necesidad de un plugin premium de cache.
Opciones: ¿Mejoras?
Yo no puedo esperar que la implementación de este plugin sea la pomada que sane todas los problemas de optimización.
Optimizar un sitio implica que debes tener un buen proveedor de hosting, un tema ligero, imágenes optimizadas, un plugin de cache, uso de un CDN y plugins que no afectan la velocidad.
Si pudiera escoger tres nuevas funcionalidades para este excelente plugin, serian:
- Integración con CloudFlare
- Un apartado para agregar Code Snippets
- Opciones de Caché básica.
- Minificación de CSS y JavaScript
El creador del plugin es muy cauteloso a la hora de agregar funcionalidad ya que no quiere que este se convierta en un plugin de caché
Conclusión
PerfMatters me parece como un buen complemento para optimizar tu sitio.
Este plugin te puede llevar a un 100% en dispositivos móviles y de escritorio.
PerfMatters no es el único en su tipo, te puedes ahorrar el pago de un plugin premium más por medio del uso de Code Snippets y WebCraftic Assets manager.
Veremos qué sucederá con este plugin en el futuro, pero parece que ya encontró su pico a nivel de optimizaciones, destino similar que los plugins de caché y optimización han encontradi
